
FreebieFriyay 67: geknipt voor design met papercut effecten
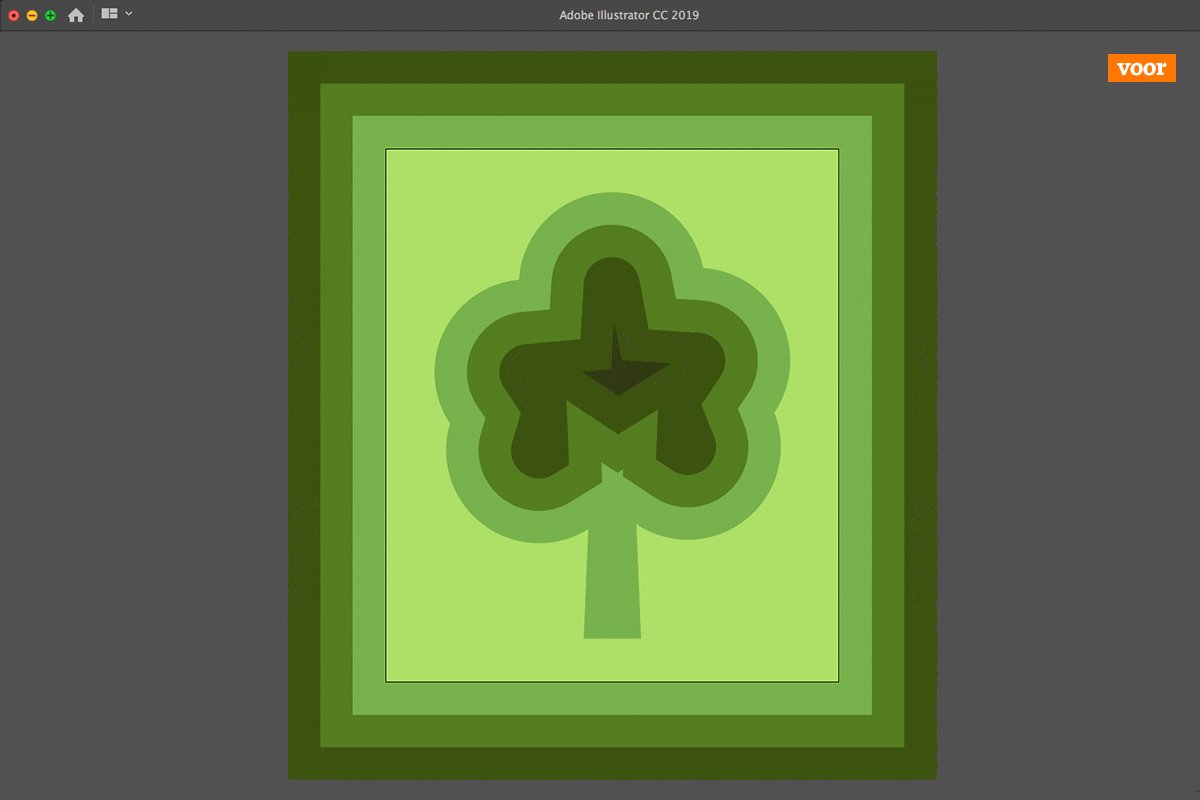
vrijdag 5 april 2019Je kunt natuurlijk zelf met papier en schaar aan de slag gaan om een tof papercut-ontwerp te maken. Ben je nou niet zo handig met een schaar? Dan creëer je dit effect in maar 3 stappen in Adobe Illustrator. Lees snel verder en ga zelf aan de slag!
1. Maak lagen

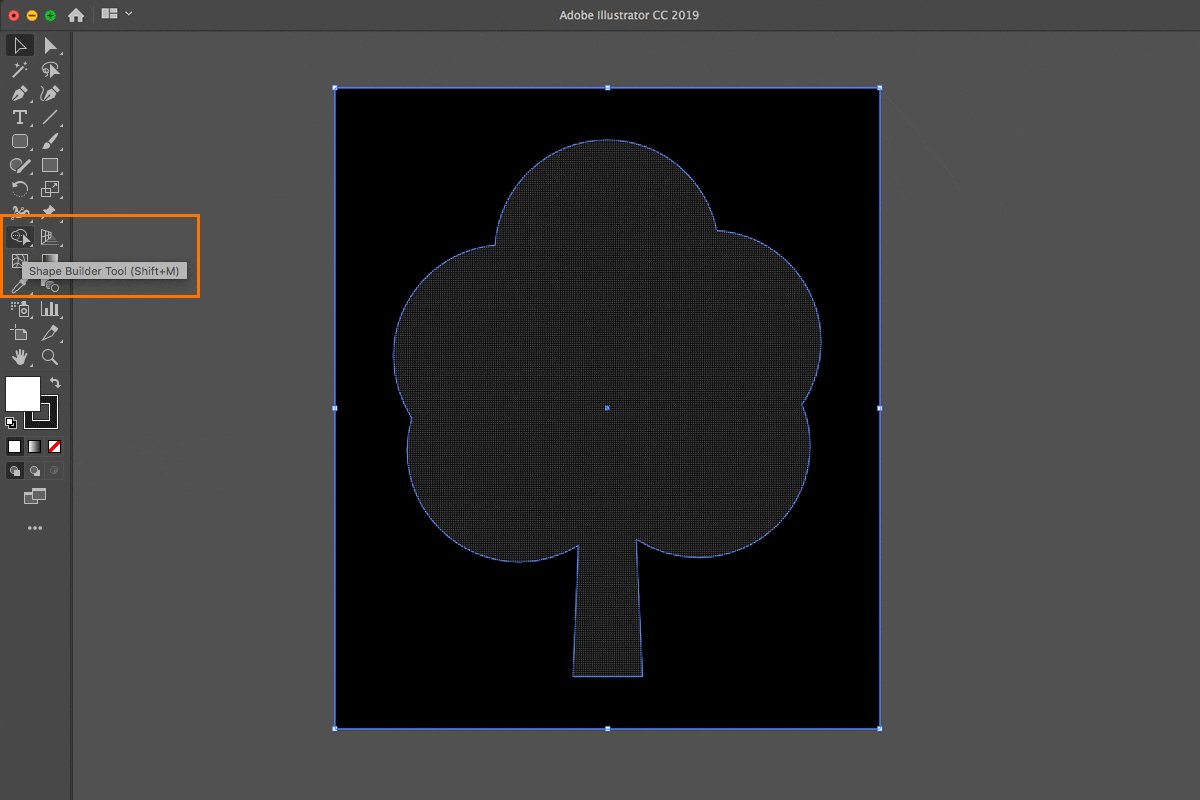
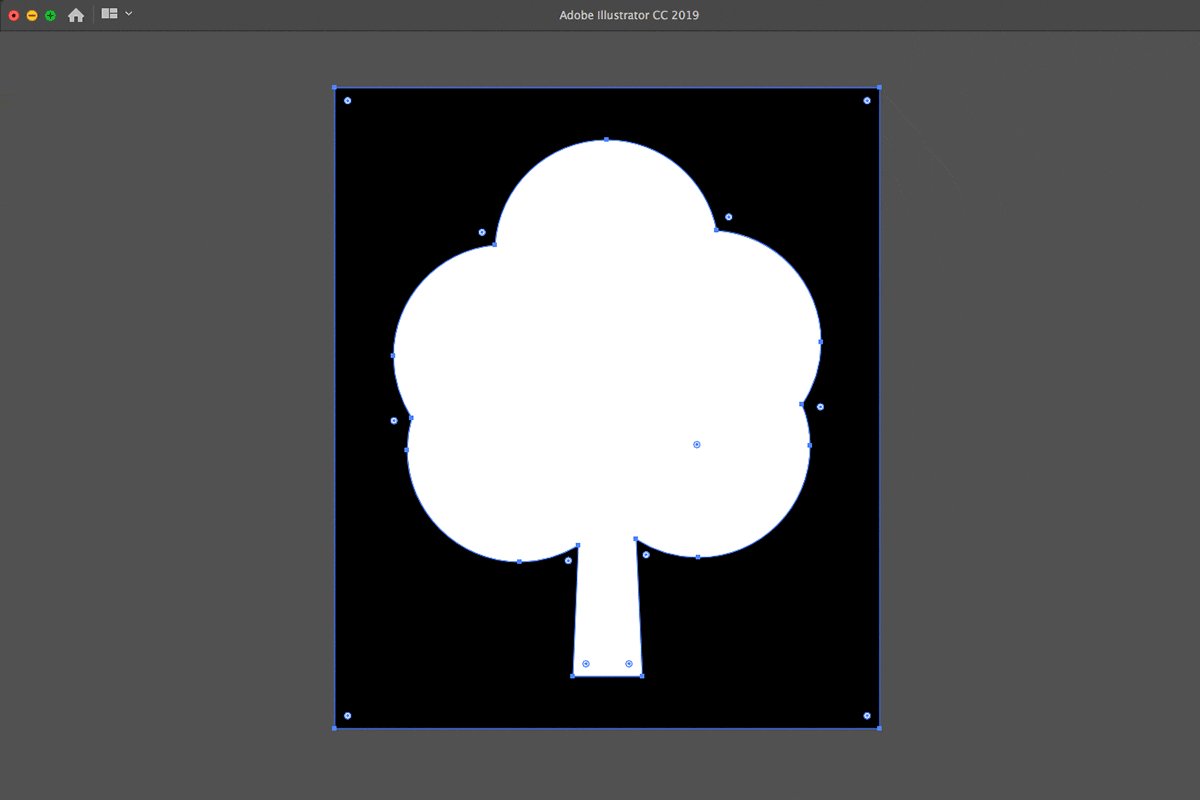
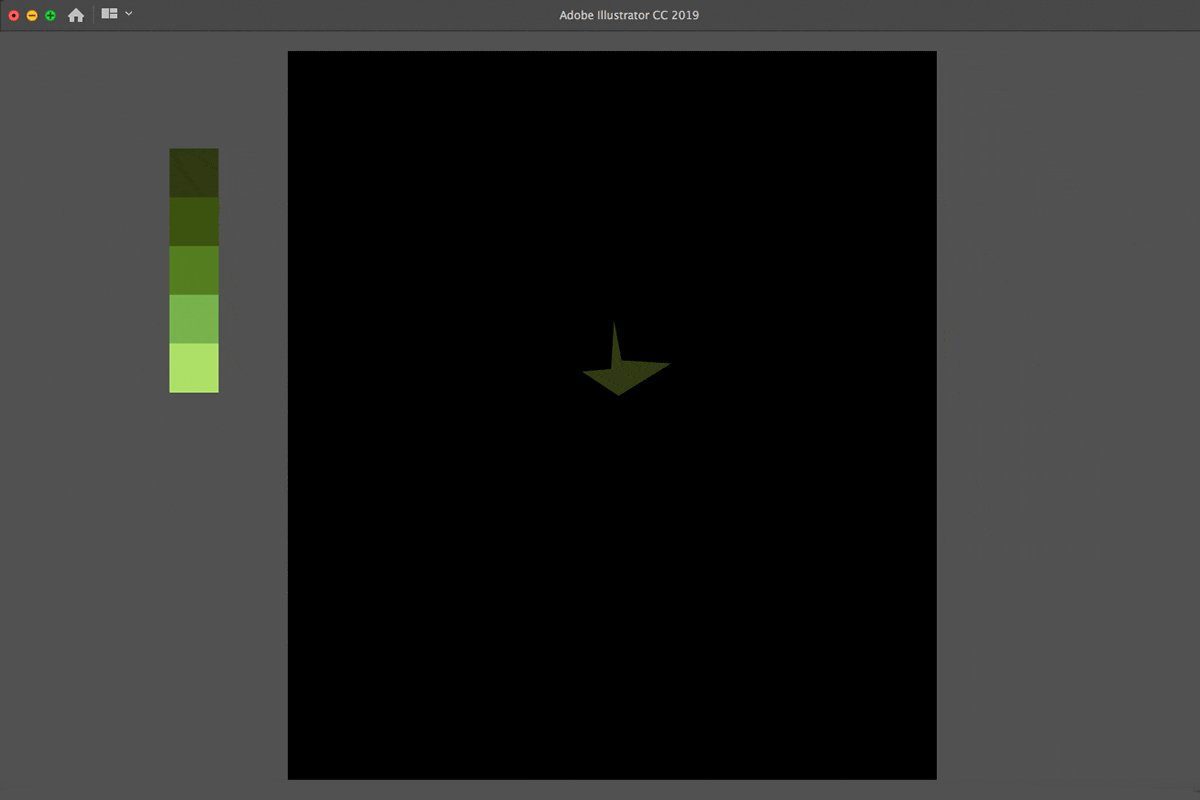
Begin met je basisvorm in Adobe Illustrator. Dit kan elke vorm zijn die je leuk vindt, ik heb in het voorbeeld een boompje gebruikt. We gaan nu eerst de bovenste laag maken. Trek een rechthoek ter grootte van het artboard over je vorm heen. Selecteer nu je vorm en de rechthoek en gebruik de Shapebuilder tool (SHIFT – M) om de vorm uit de rechthoek te knippen. Dit doe je door ALT ingedrukt te houden (je ziet dat er naast je cursor een minnetje verschijnt) en op de vorm te klikken.

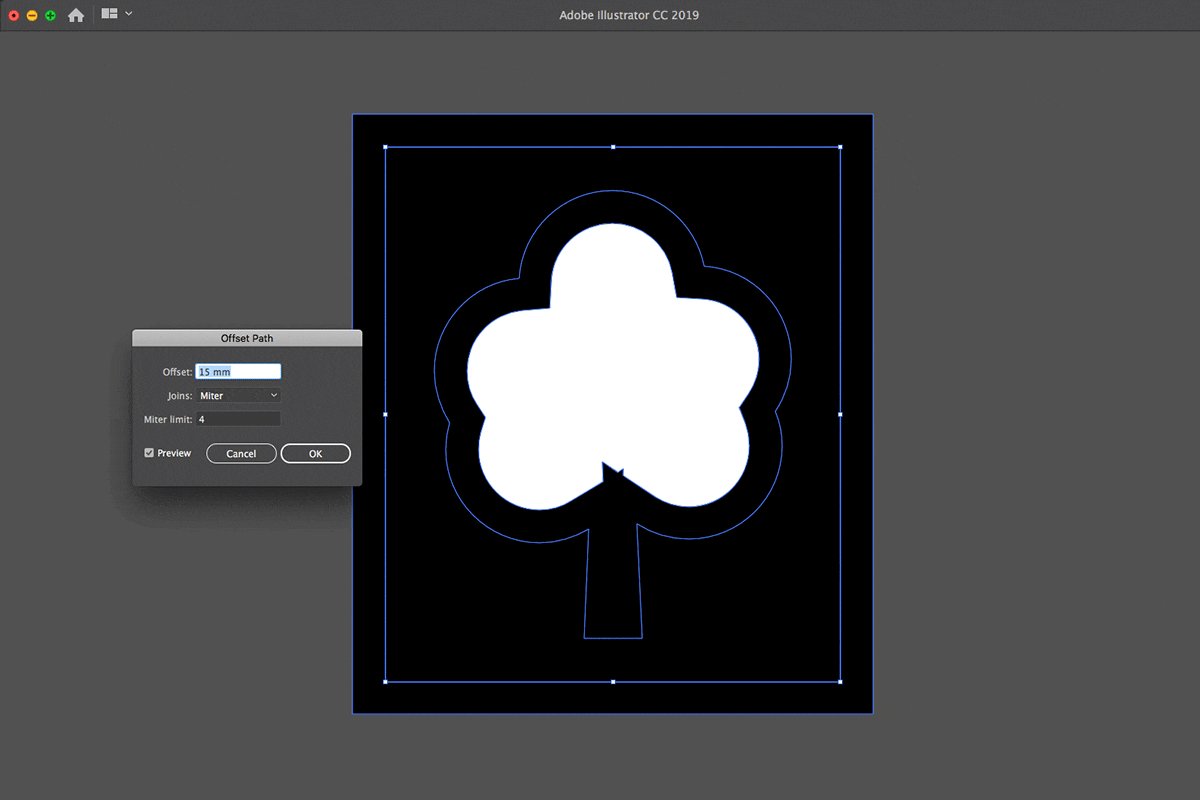
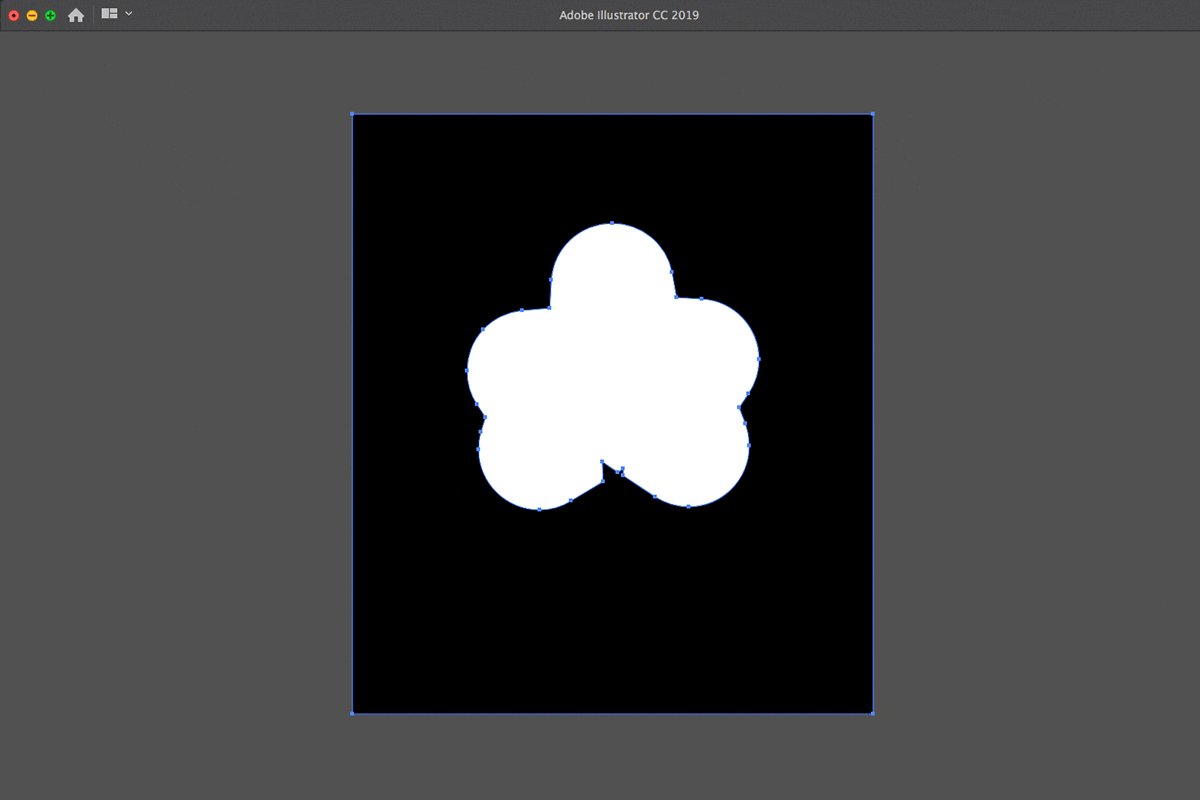
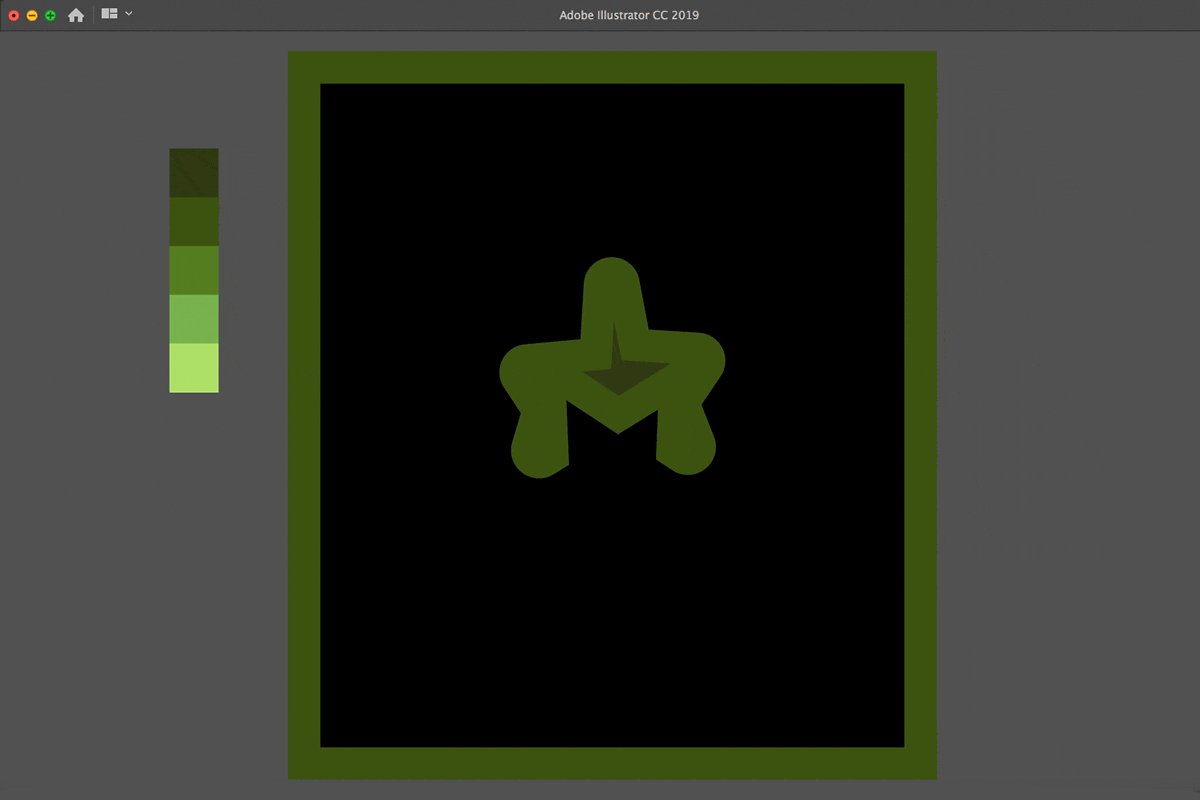
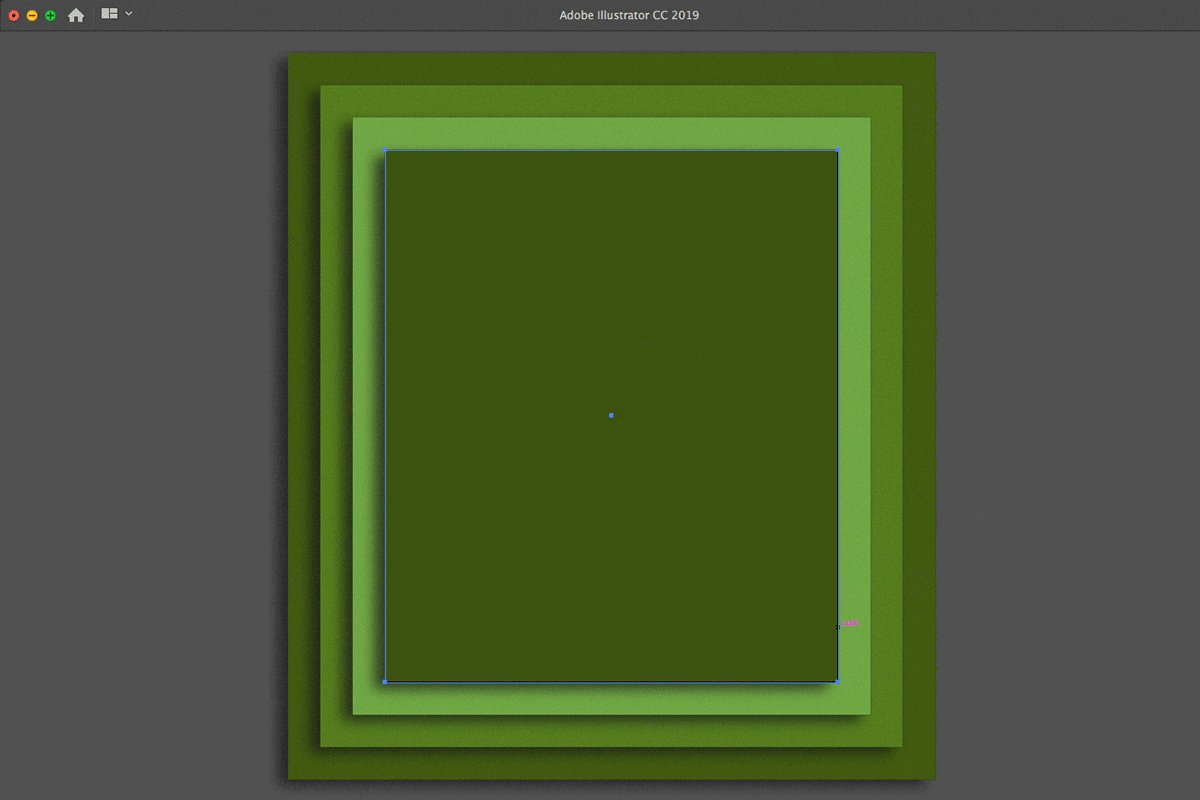
Nu gaan we de rest van de lagen maken. Selecteer de bovenste laag die je net hebt gemaakt. Via Object > Path > Offset path gaan we de nieuwe laag maken. In het venster wat nu tevoorschijn komt kun je aangeven hoeveel groter de nieuwe laag moet worden. Als je het vinkje bij preview aan zet kun je zien of de vergroting je aan staat, of dat je toch een ander formaat moet kiezen. Ik koos voor 15, zodat mijn nieuwe laag echt een slag kleiner is dan de originele laag. Herhaal deze stap totdat je het aantal lagen hebt dat je mooi vindt. Nu moet je alleen nog de onderste laag toevoegen. Trek daarvoor een rechthoek ter grootte van het overgebleven vormpje en plaats deze naar de achtergrond met CMD/CTRL-SHIFT
2. Voeg kleur toe

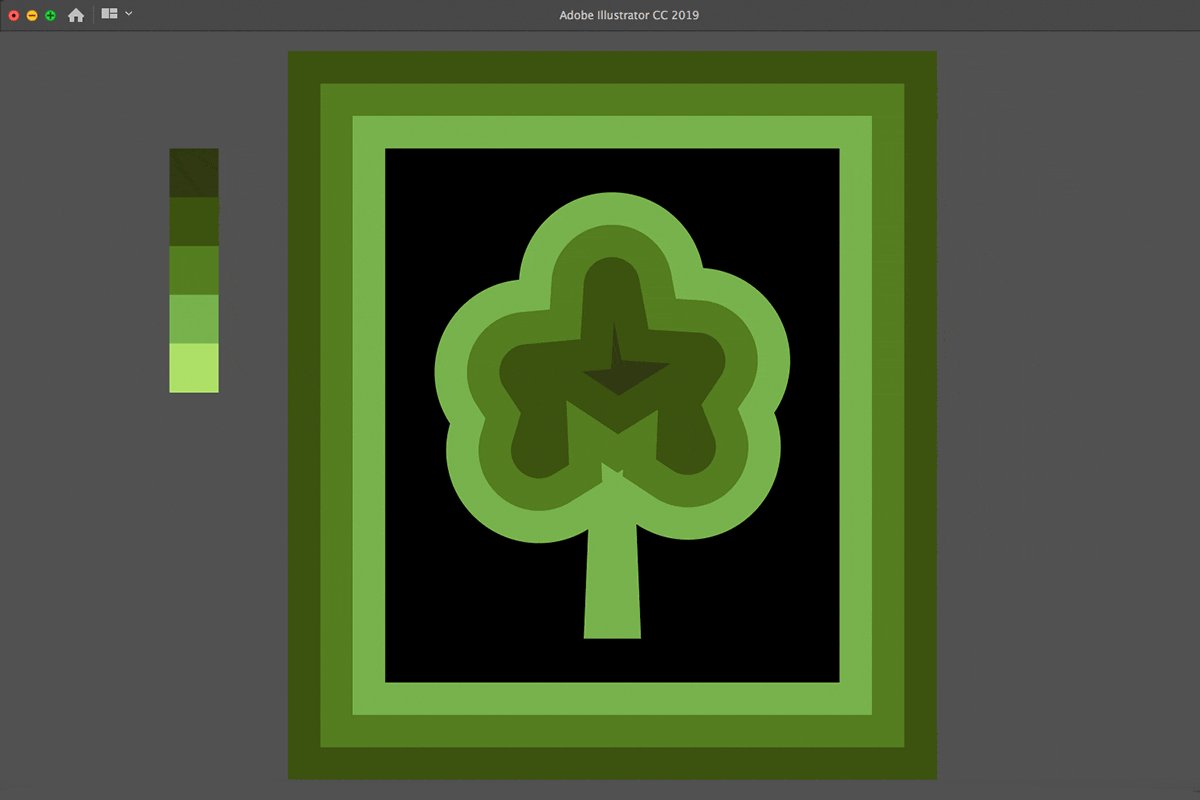
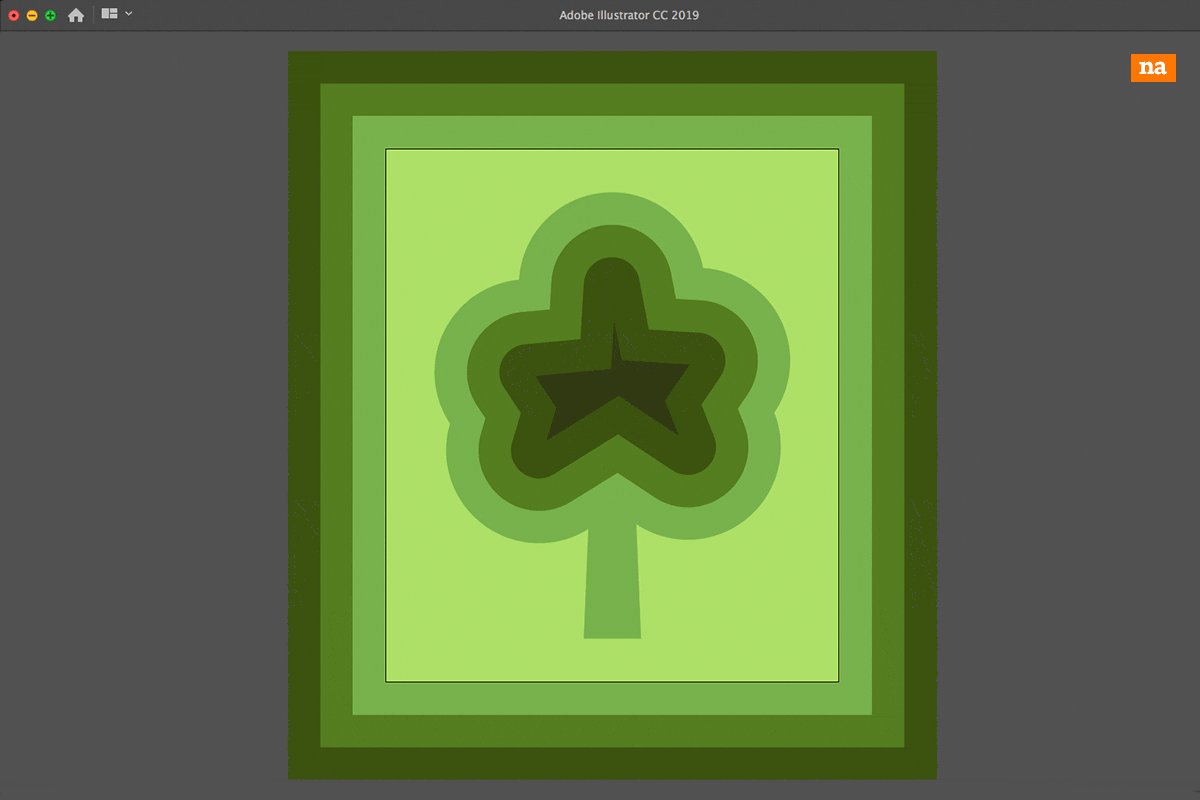
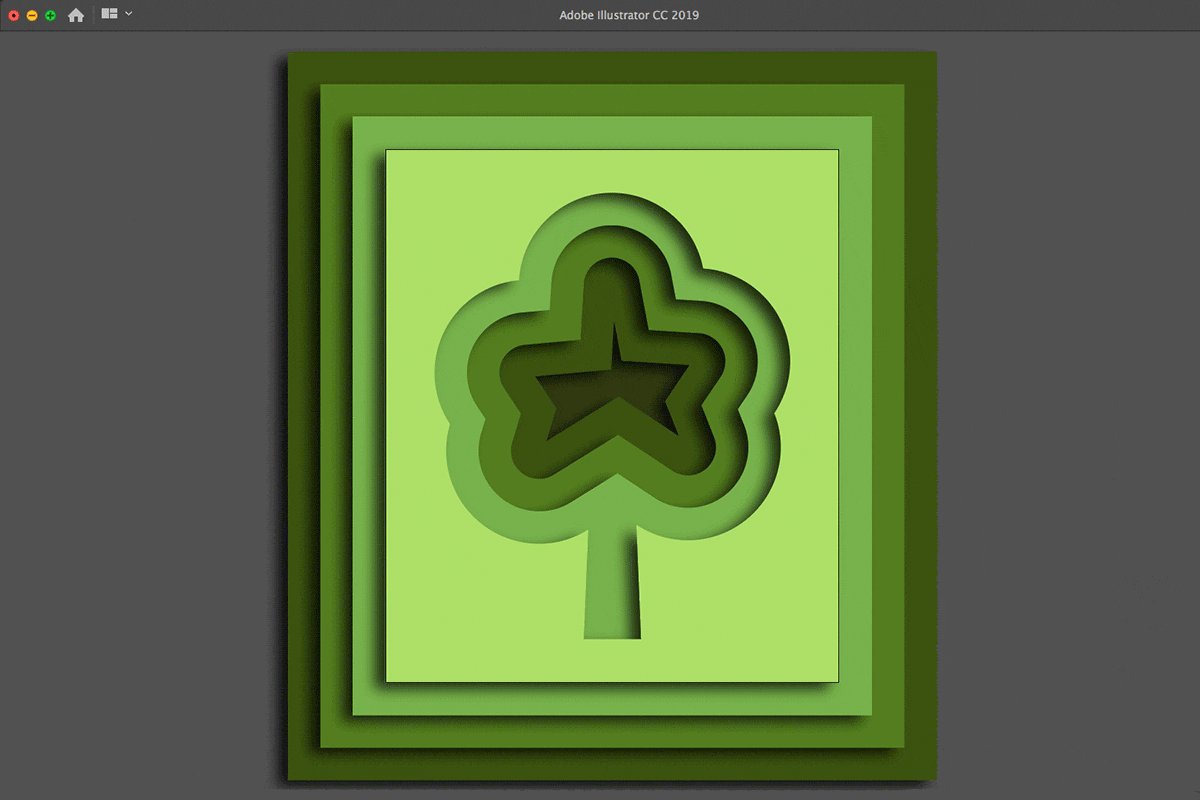
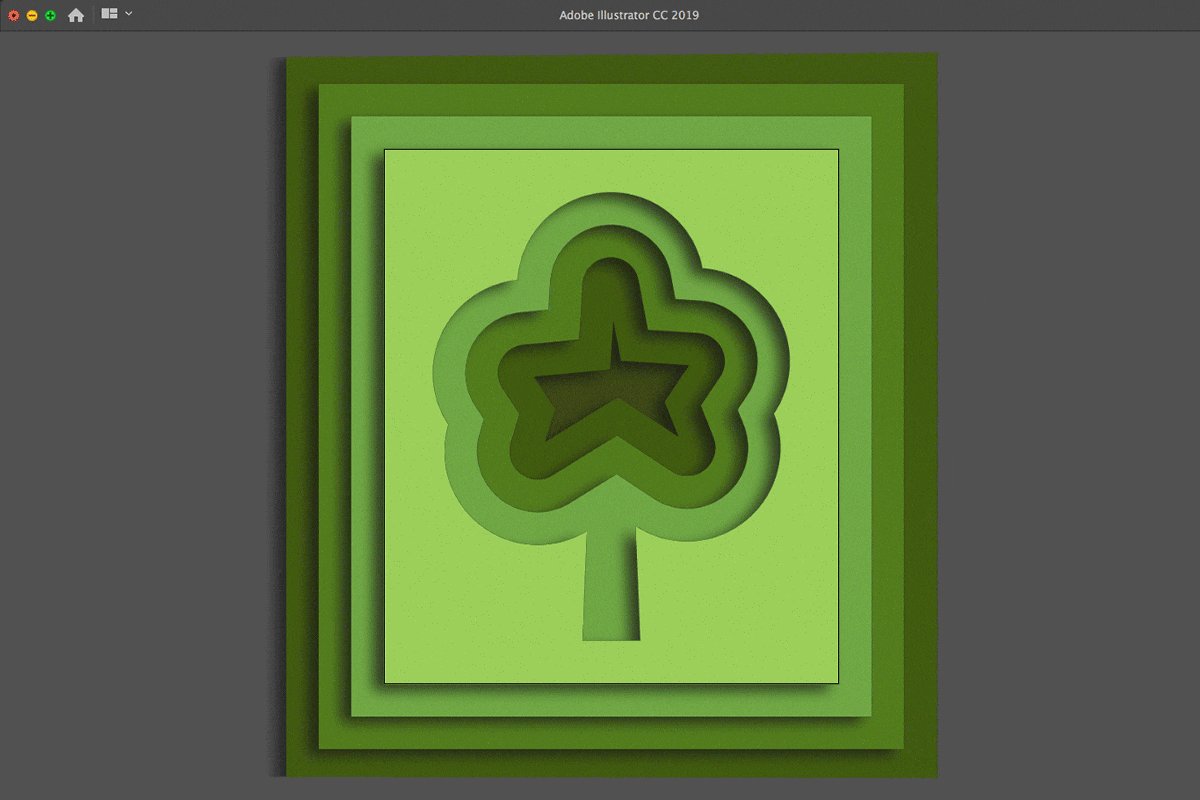
De lagen zijn klaar, tijd om wat kleur toe te voegen! Bij een boom hoort groen daarom kies ik voor verschillende groentinten, maar je kunt het zo kleurrijk maken als je zelf leuk vindt. Kies je wel voor één kleur, begin dan door de onderste laag de donkerste kleur te geven en werk zo door naar boven. Op de bovenste laag valt de minste schaduw, daarom krijgt deze de lichtste kleur.

Nadat ik de lagen kleur heb gegeven heb ik de vorm nog een beetje gefinetuned omdat er op sommige plekken wat gekke hoekjes zaten.
3. Schaduw toevoegen

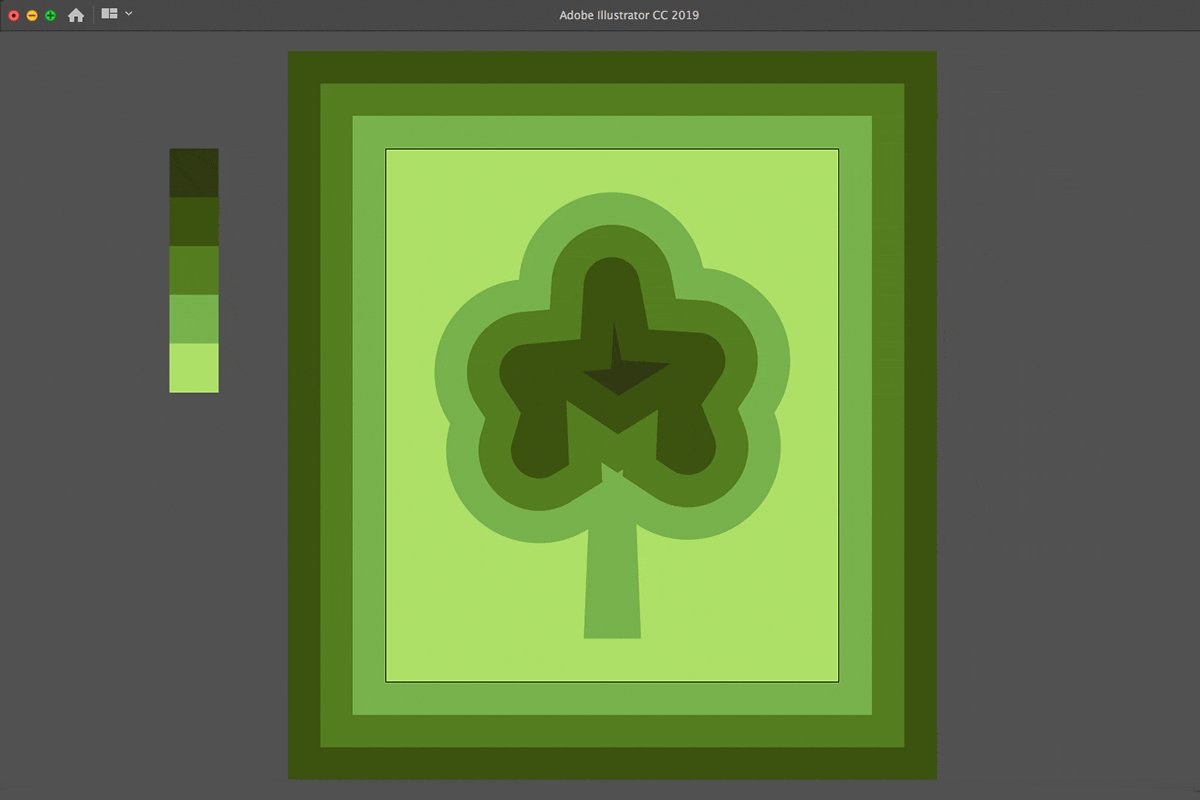
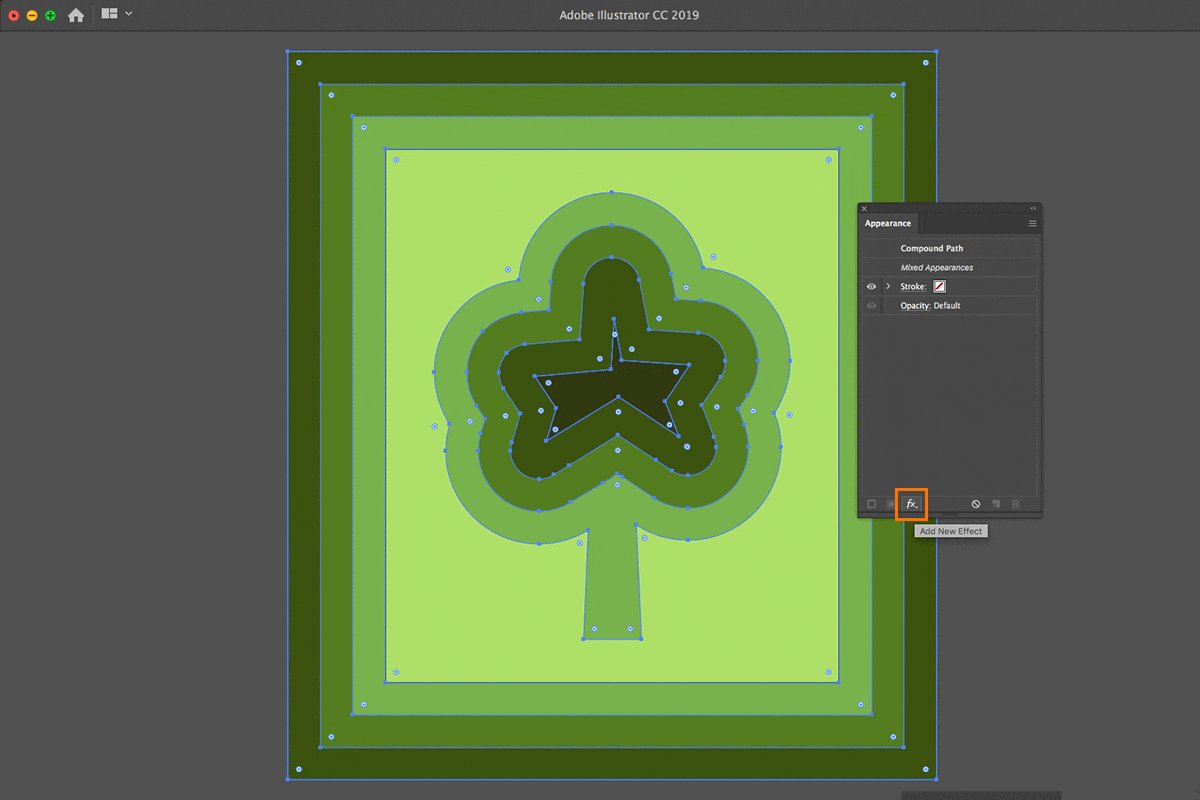
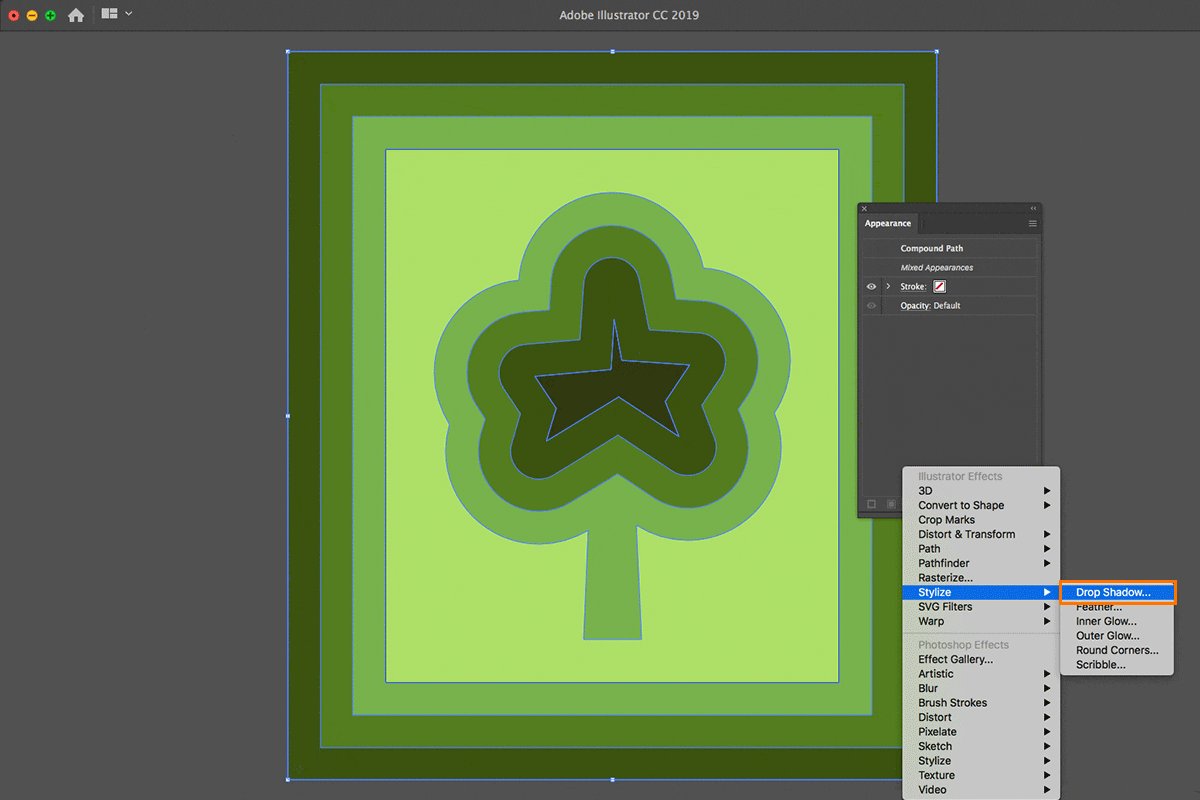
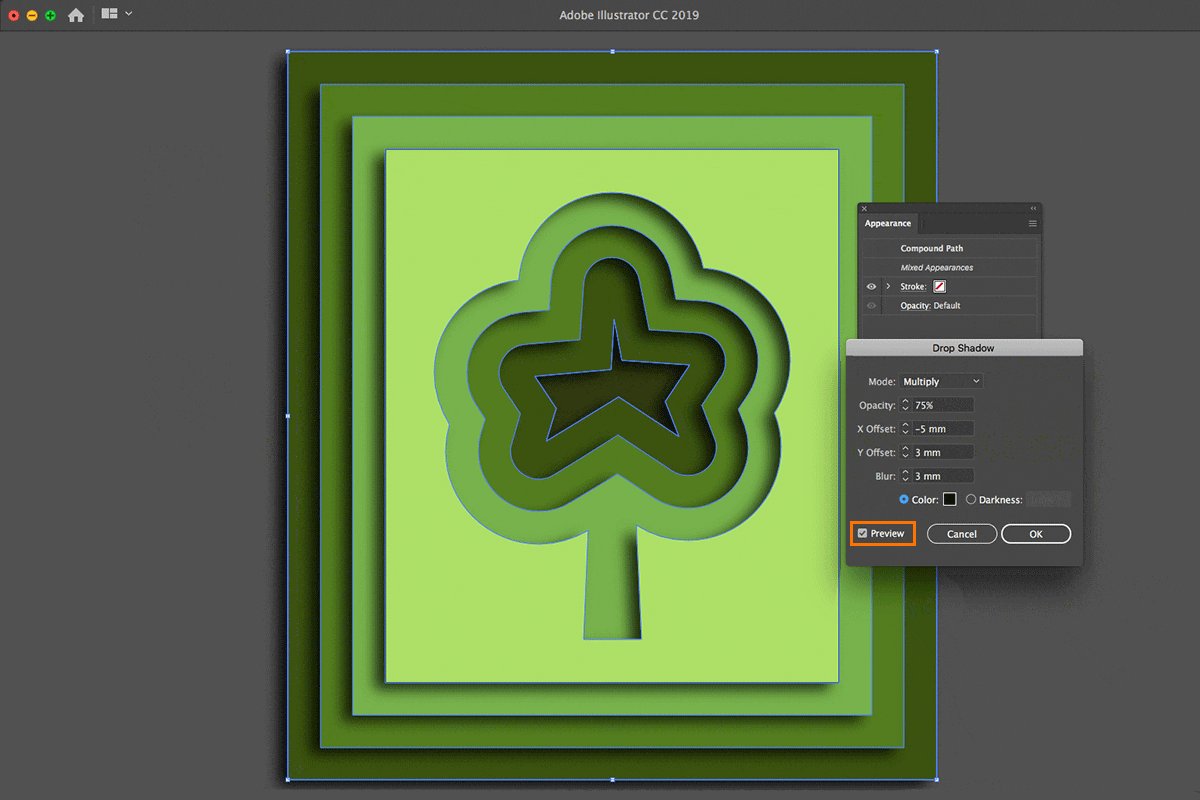
Als je helemaal tevreden bent met de vorm is het tijd voor de laatste stap: schaduw toevoegen! Selecteer alle lagen, behalve het rechthoekje helemaal achteraan. In het Appearance venster (Window > Appearance) voeg je een nieuw effect toe aan deze lagen via het fx-icoontje (derde van links) en kies je voor Stylize > Drop shadow. Ook hier kun je de preview functie aanzetten, om te zien hoe het effect eruit ziet. Ik gebruikte de volgende waardes:
- Opacity: 75%
- X Offset: -5 mm
- Y Offset: 3 mm
- Blur: 3 mm
Deze waardes zijn niet voor elk ontwerp geschikt, omdat dit ook afhankelijk is van het formaat van je vormen. Speel met de onderste drie waardes om het effect te krijgen dat je voor ogen hebt.
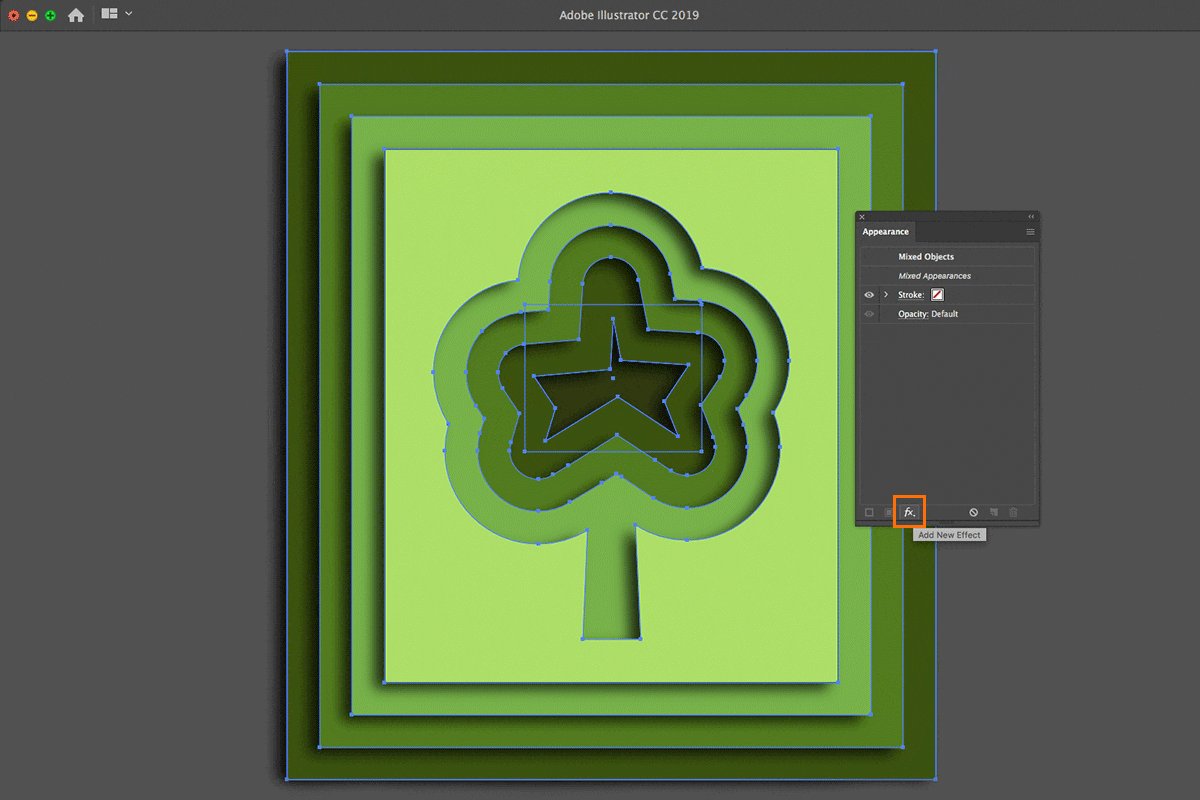
4. Bonus: papier textuur toevoegen

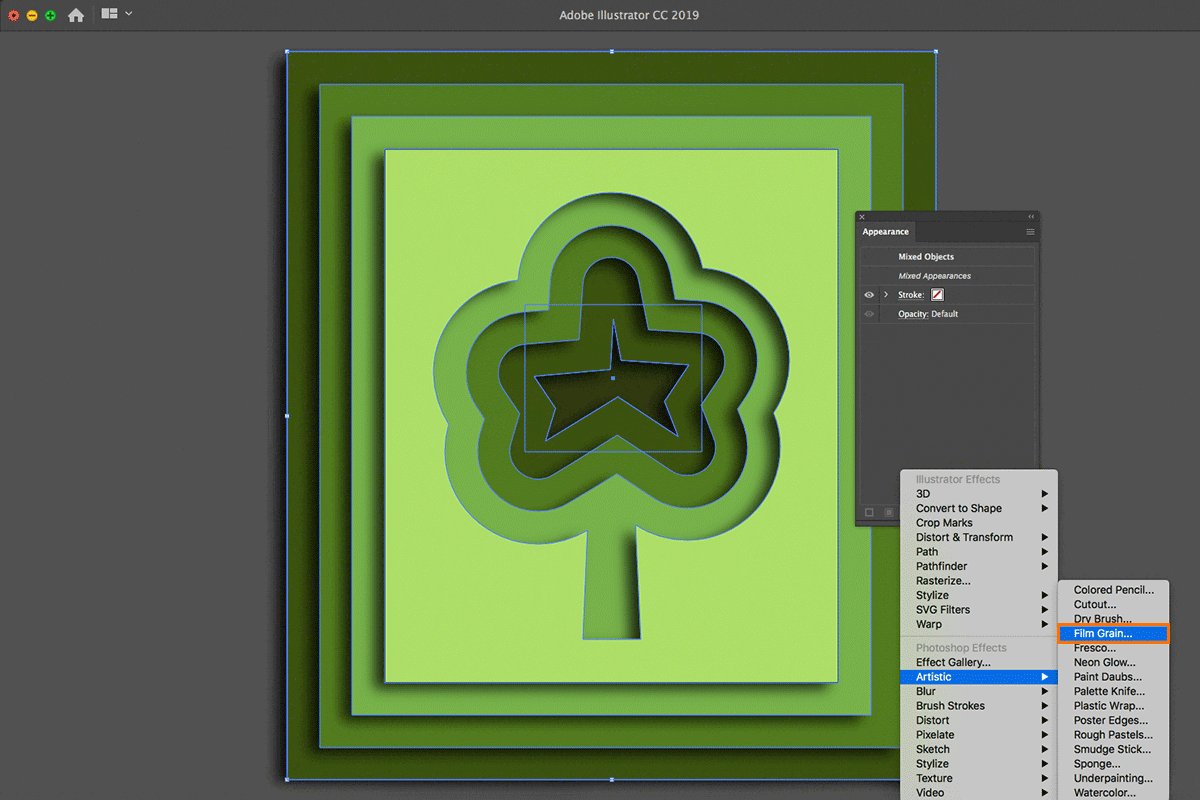
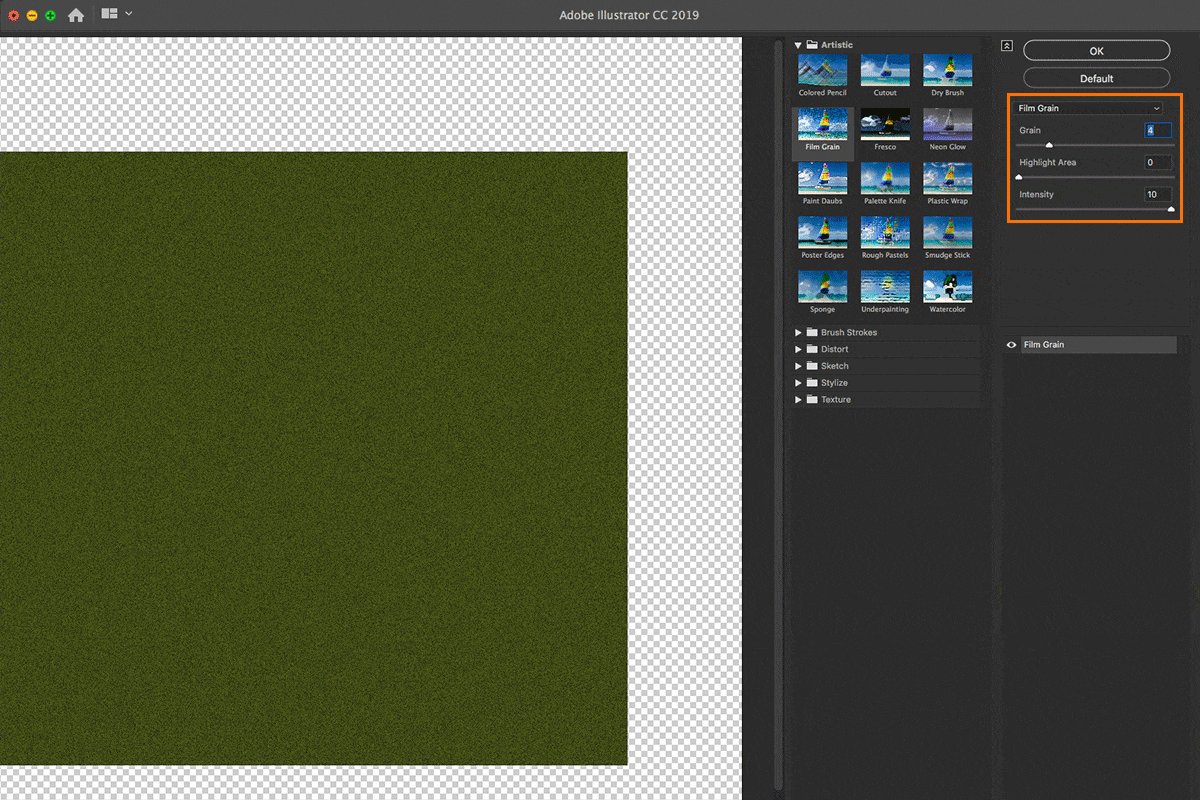
Om je papercut ontwerp nog meer op echte papierlagen te laten lijken geven we je lagen nog een papiertextuur. Net zoals bij het toevoegen van de schaduw selecteer je alle lagen en ga je naar het Appearance venster. Via het fx-icoontje (derde van links) kies je voor Artistic > Film Grain. Er opent nu een nieuw venster waarin je dit effect kan aanpassen aan je wensen. Rechtsbovenin kies ik voor de waardes 4, 0 en 10. Ook hier kan het zijn dat er bij jouw ontwerp andere waardes beter uitkomen. Speel hier mee totdat je het gewenste effect bereikt. Als je nu op ‘OK’ klikt zie je dat het effect is toegepast en je ontwerp een papierachtige structuur heeft gekregen!

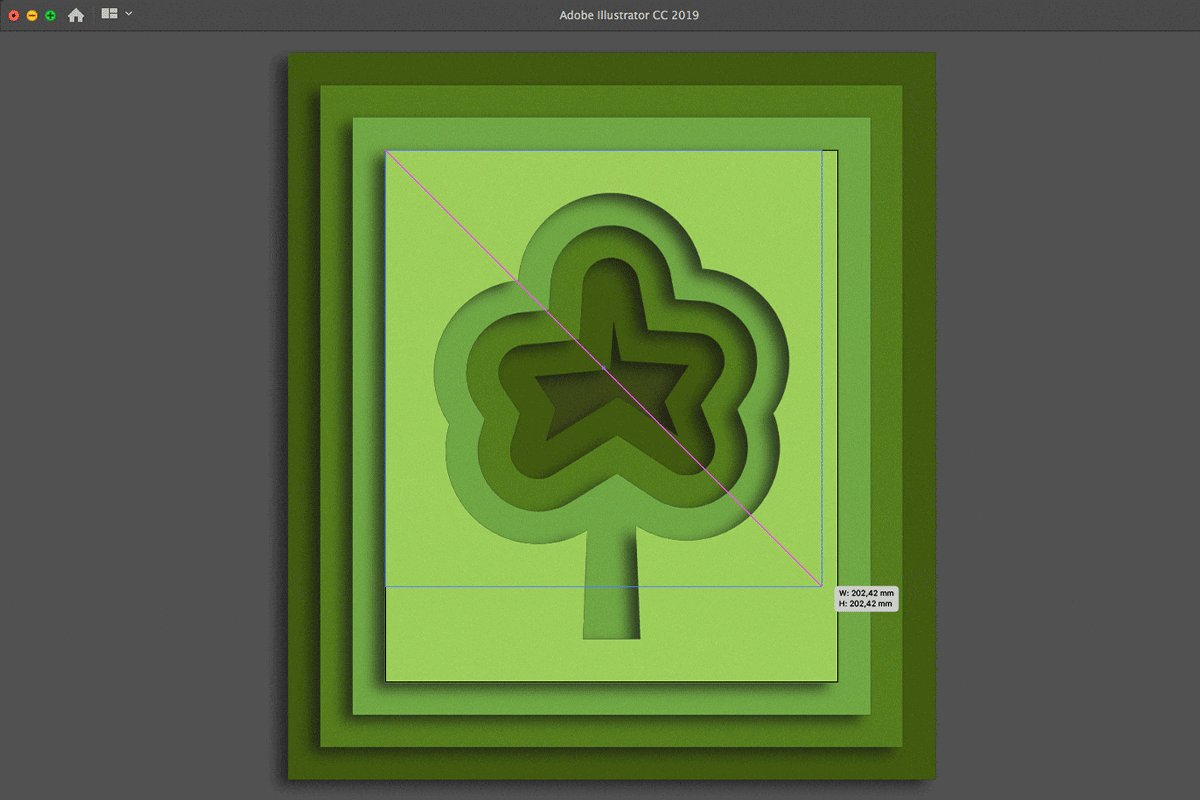
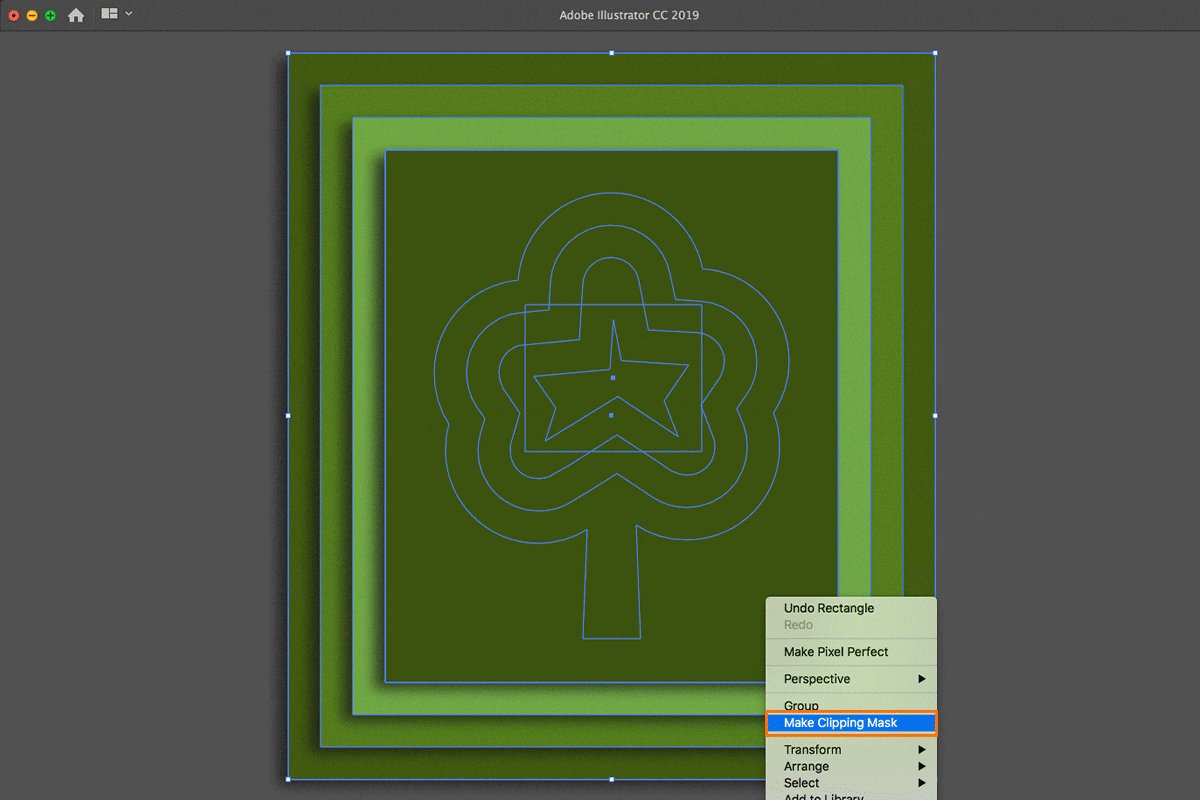
De zijkant van je ontwerp ziet er nu heel strak uit. Om dit nog een beetje netter te maken kun je er een knipmasker overheen zetten. Dit doe je door een rechthoek ter grootte van je artboard over je ontwerp te trekken. Vervolgens selecteer je alle lagen en kies je via rechtermuisklik voor “Make Clipping Mask”.
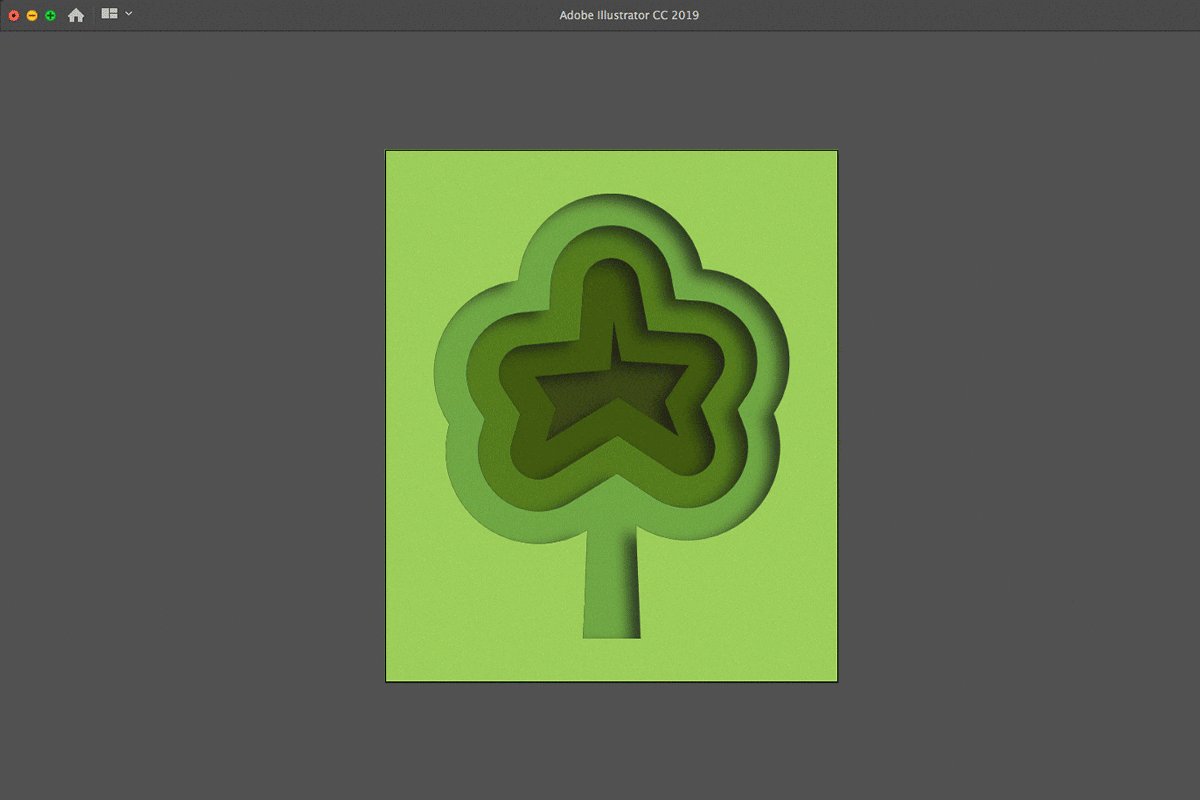
En zo geef je in 3 stappen een papercut effect aan je ontwerp! Heb jij dit effect al eens toegepast in je ontwerp? Ik ben heel benieuwd naar jullie ontwerpen, deel het met ons met #laatzienwiejebent en win €100 drukwerktegoed!