
#FreebieFriyay: maak je eigen neonsign in Illustrator
donderdag 2 augustus 2018Times Square, Las Vegas en Moulin Rouge hebben een ding gemeen. Ze staan allemaal bekend om hun neonlampen. Neonreclame werd in het begin van de vorige eeuw echt een succes. En vanaf nu hoef je zelf niet meer met glazen buizen, enge edelgassen of kwikdampen te werken. Maak je eigen neonreclame gewoon zelf in Photoshop. De mogelijkheden zijn eindeloos. Volg de stappen hieronder om zelf het trucje te leren en schijn een lichtje op je bezoekers of je klanten met een oogverblindend resultaat.
Moeilijkheidsgraad: gevorderd
Wat heb je nodig?
- Adobe Illustrator
- Adobe Photoshop
- Verschillende fonts
- Een mooie achtergrond
- Verse dosis inspiratie
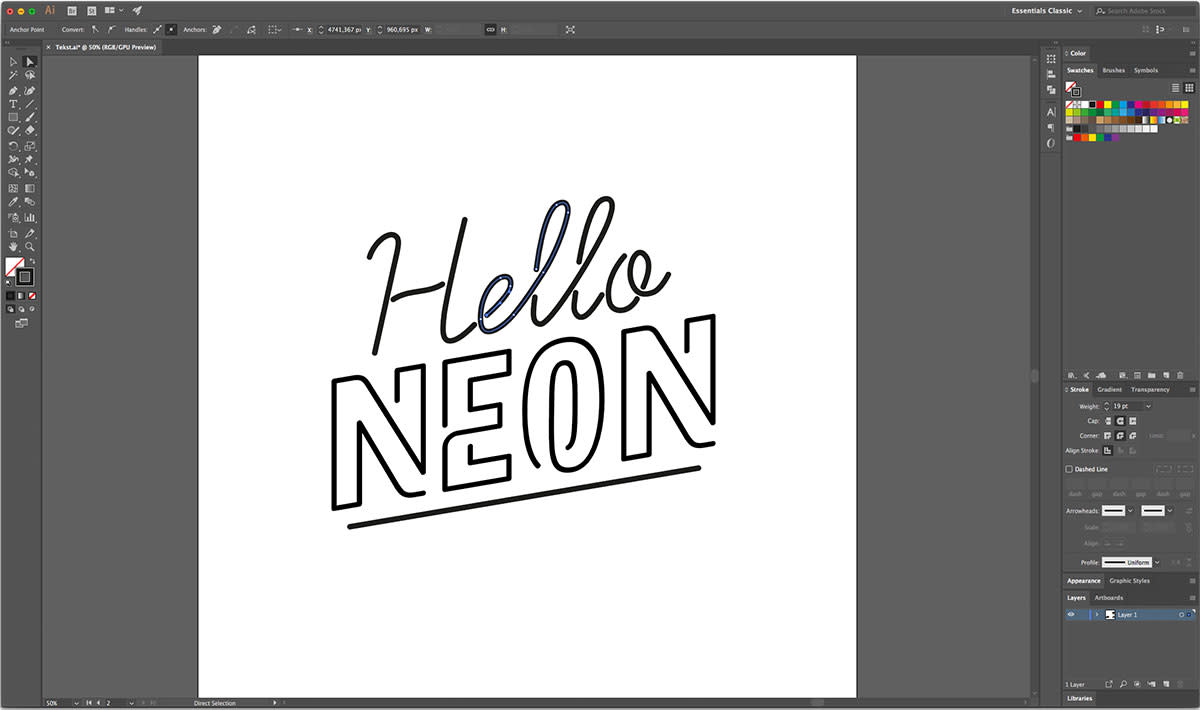
Stap 1
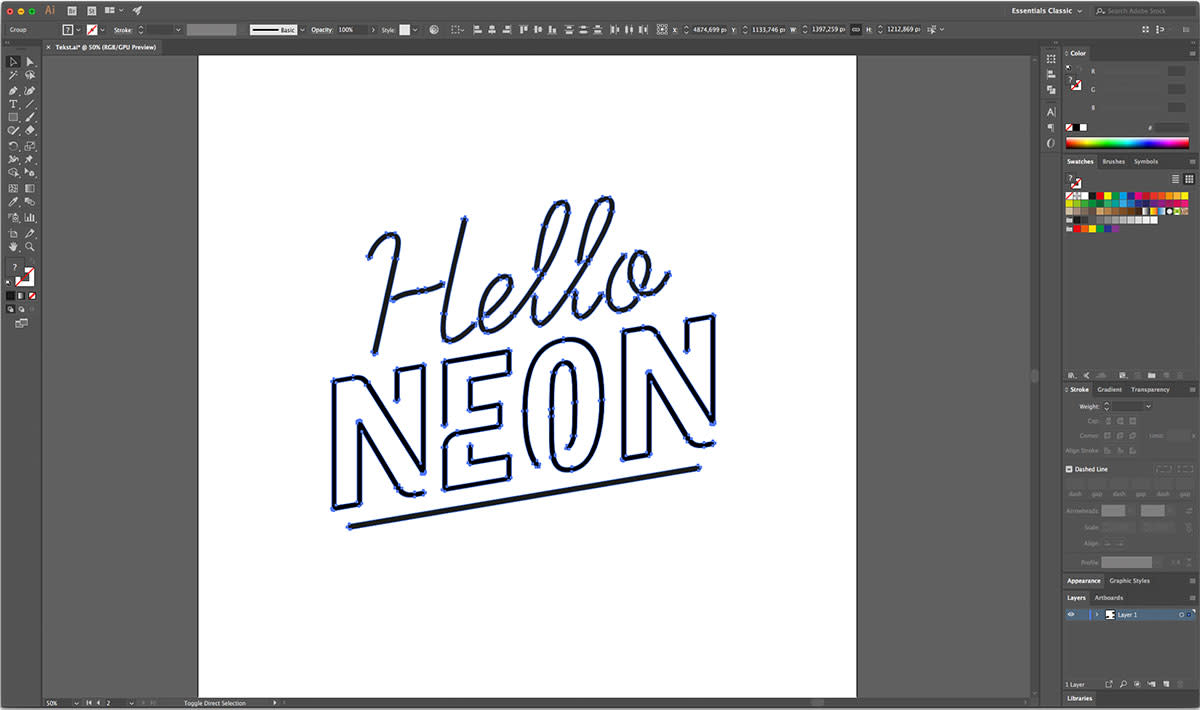
Gebruik Adobe Illustrator om je tekst of afbeelding te maken. Hiervoor heb ik verschillende lettertypes gevonden die je kunt gebruiken. Neoneon van Bakroom studio, Las Enter en Learning Curve van Dafont.com. Let er bij het maken van je vorm op dat de lijnen even dik zijn en elkaar niet raken. Zo krijg je het beste neon-effect. Zet je tekst of afbeelding om naar outline vormen.


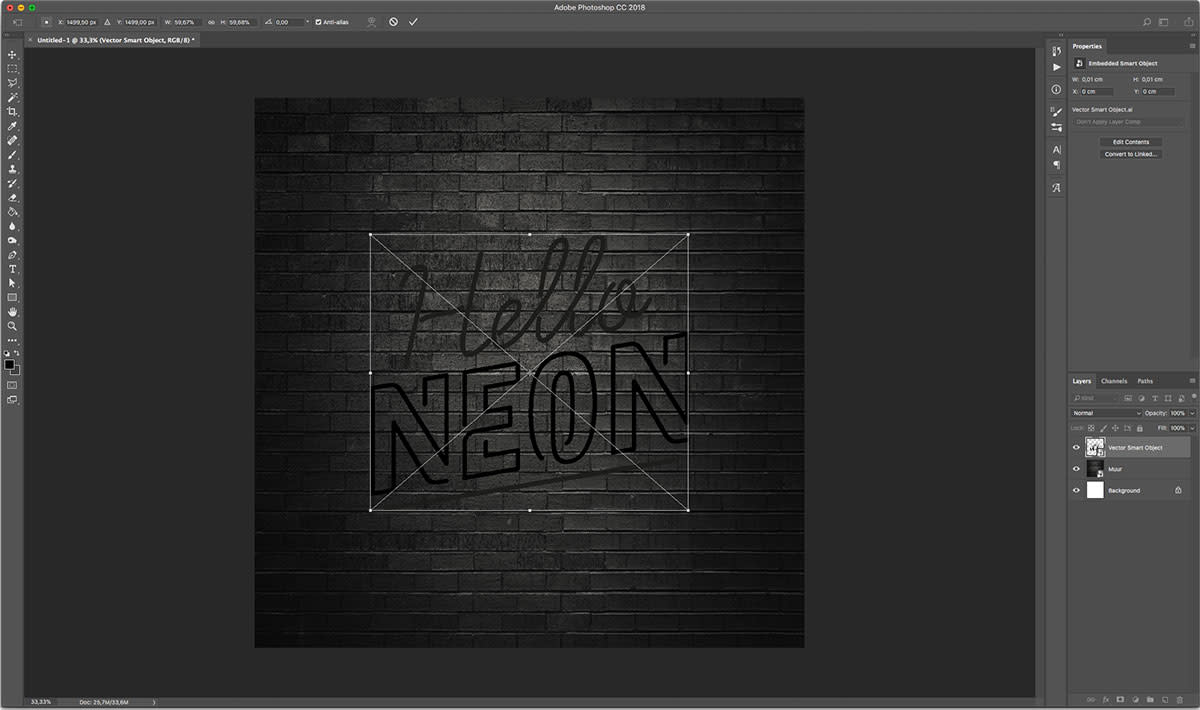
Stap 2
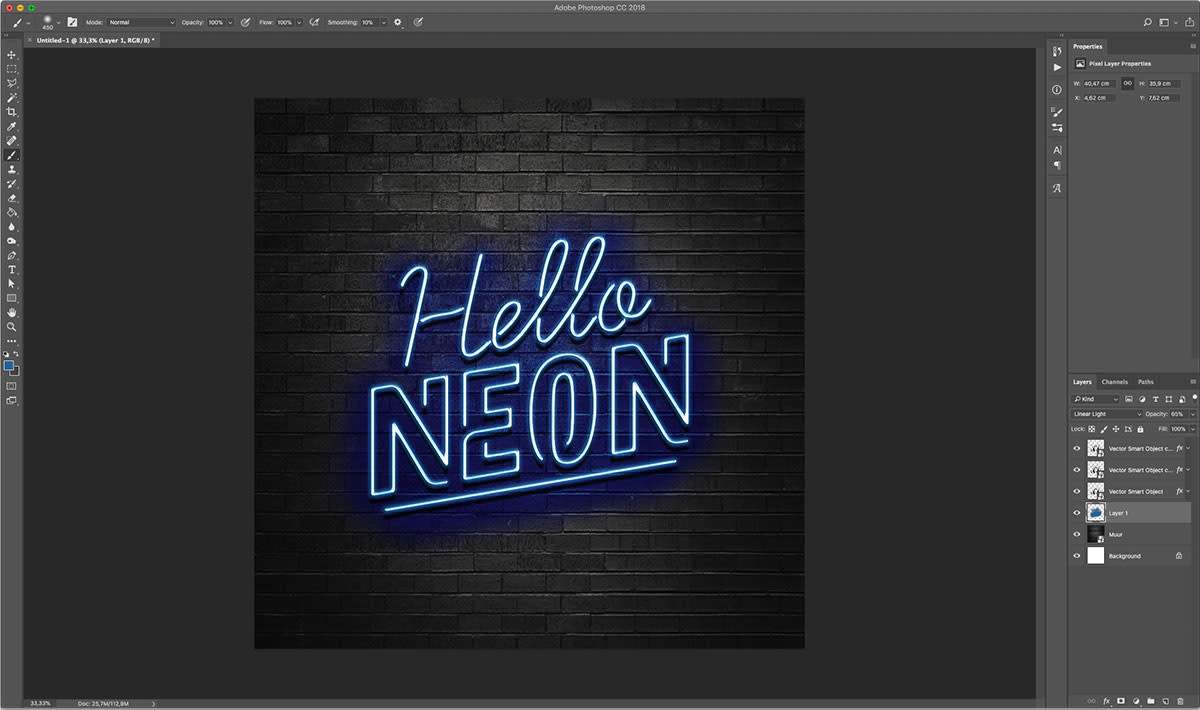
Open in Photoshop een nieuw bestand van 3000 x 3000 pixels met een resolutie van minimaal 150 dpi. Plaats nu je muur.jpg op de volledige grootte van je bestand. Kopieer vanuit Illustrator je vorm en plak deze in je Photoshop bestand.

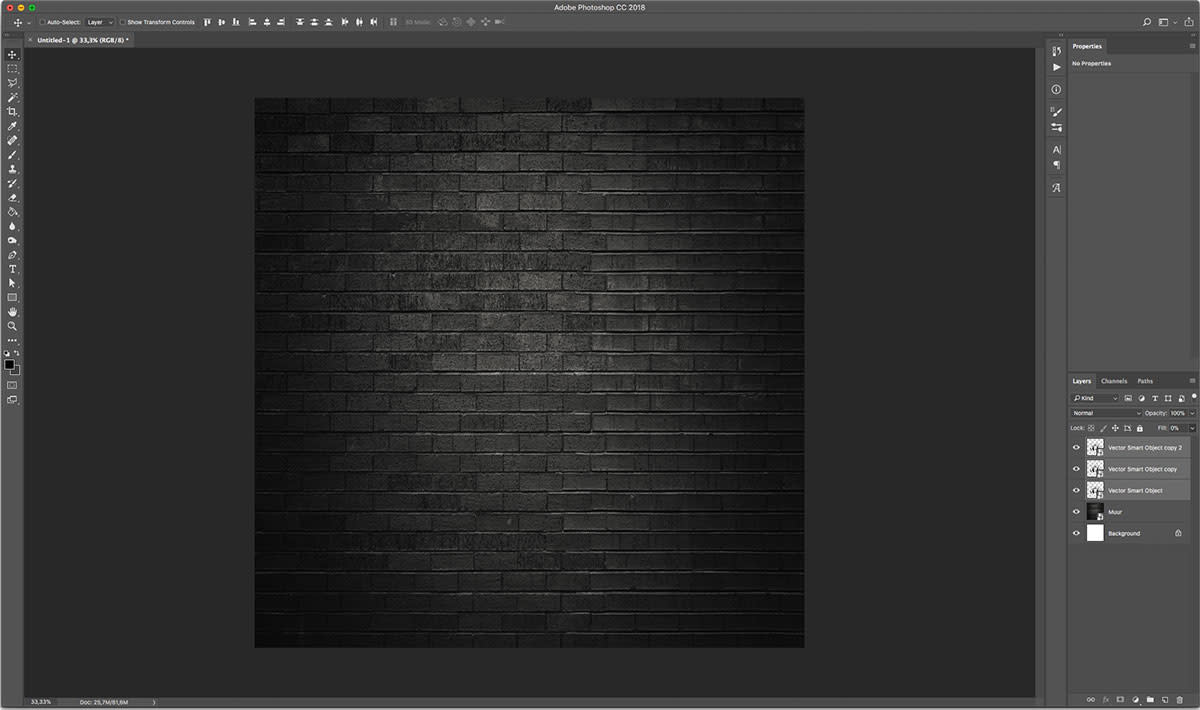
Stap 3
Dupliceer deze laag nu twee keer zodat je in totaal drie lagen hebt. Deze drie lagen geef je een vulling van 0% (fill, geen opacity).

Stap 4
Dubbelklik op de originele laag om je layer style venster van deze laag te openen. Hier geef je het bestand de volgende instellingen mee:
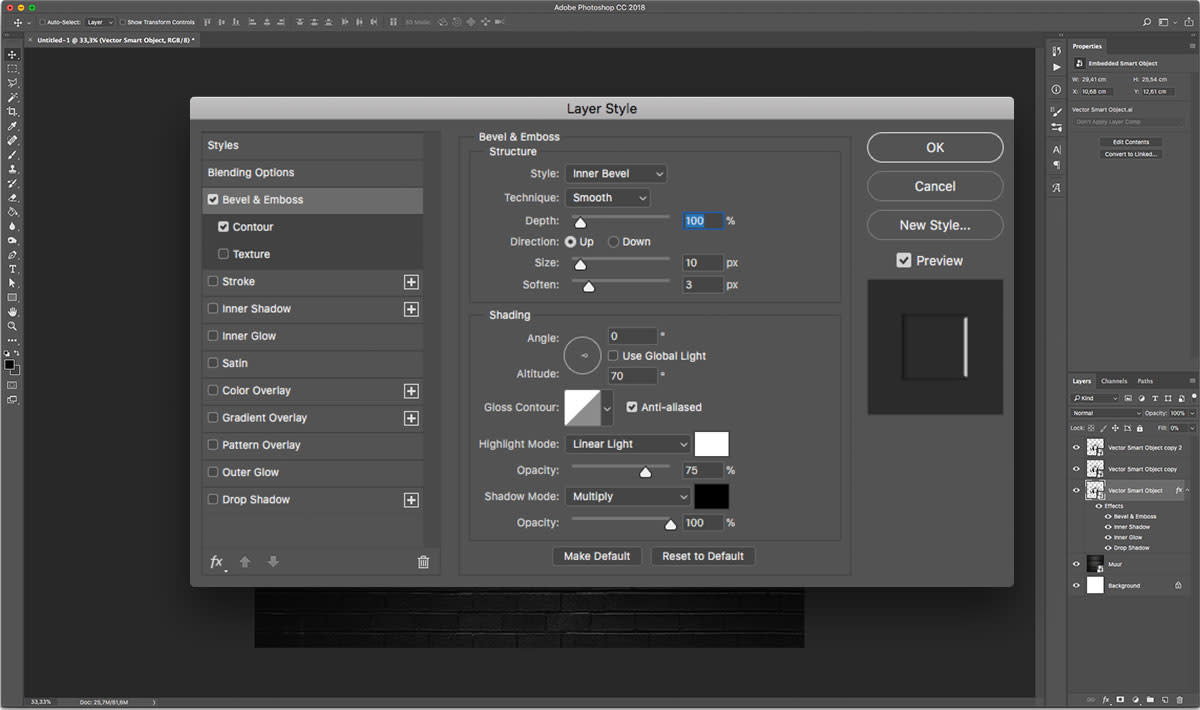
Bevel and Emboss
- Style: inner bevel
- Size: 10
- Vink de box ‘Use global light’ uit
- Angle: 0
- Altitude: 70
- Vink de box ‘Anti-aliased’ aan
- Highlight mode: Linear Light
- Shadow mode – opacity: 0%
Let op: onder Bevel en Emboss vink je Contour aan en daar vink je de ‘anti-aliased’ box aan.

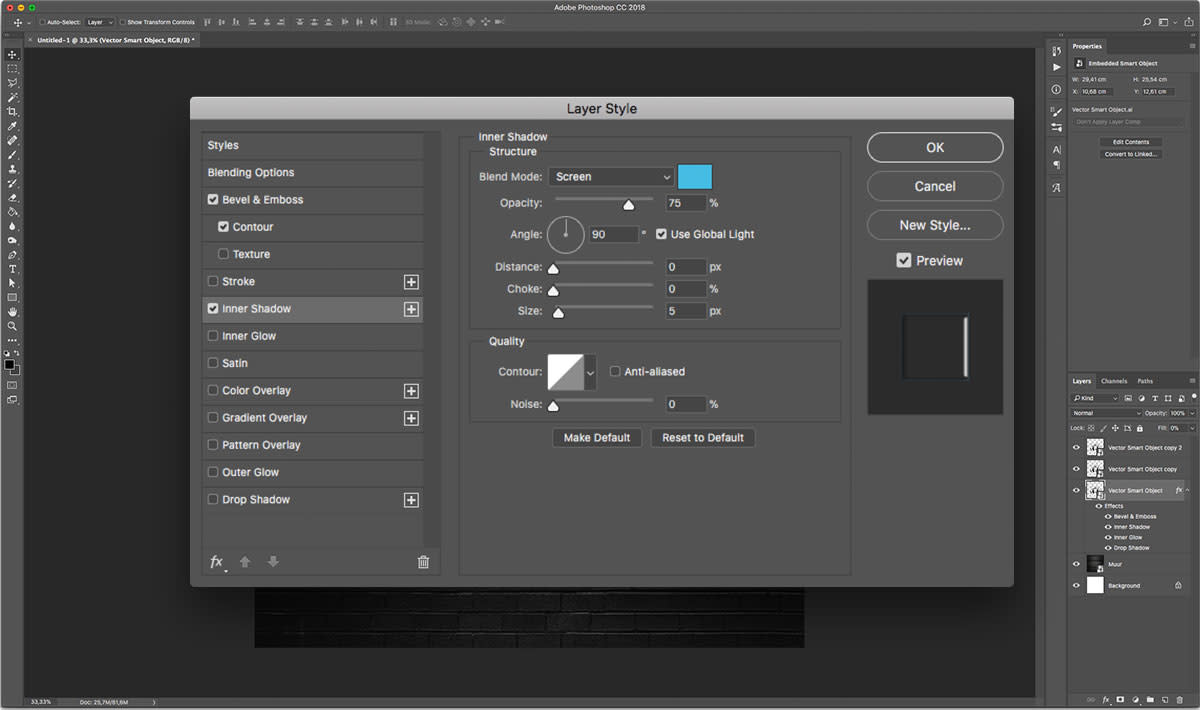
Inner shadow
Blend mode: Screen
Color: #45bce3 (hier kiezen we voor een blauw neon licht)
Ange: 30
Distance: 0

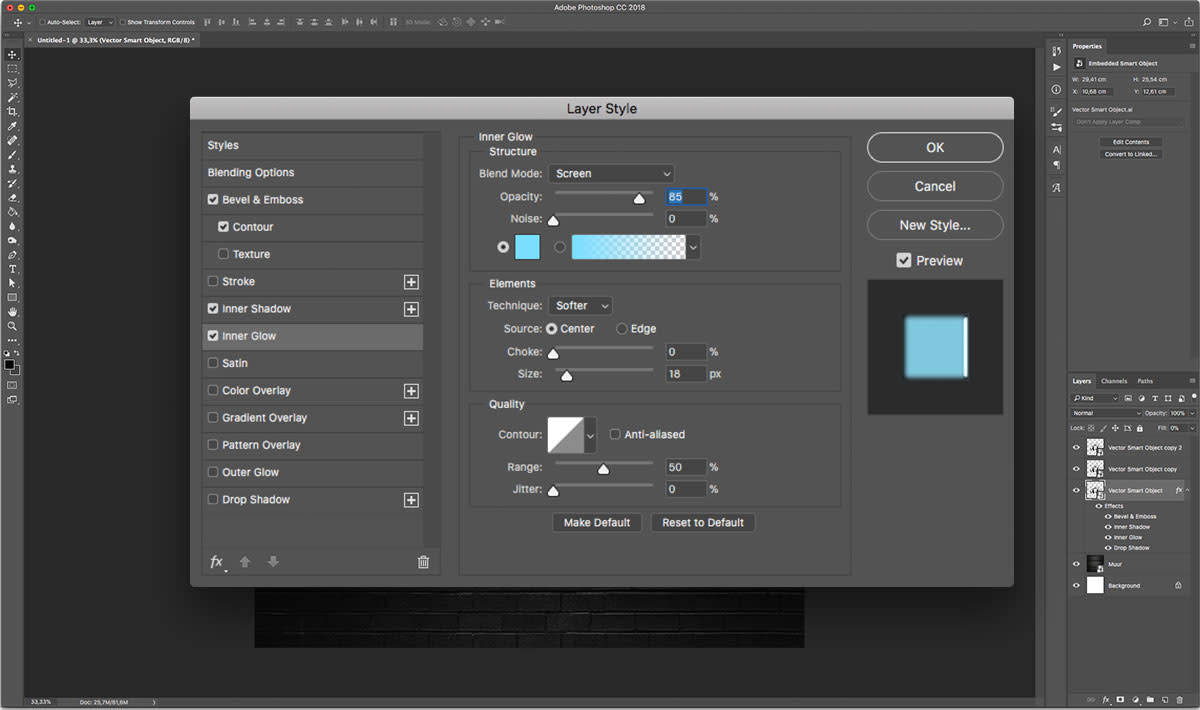
Inner glow
Opacity: 80%
Color: #79deff (deze is iets lichter dan de hierboven gekozen kleur)
Source: center
Size: 18

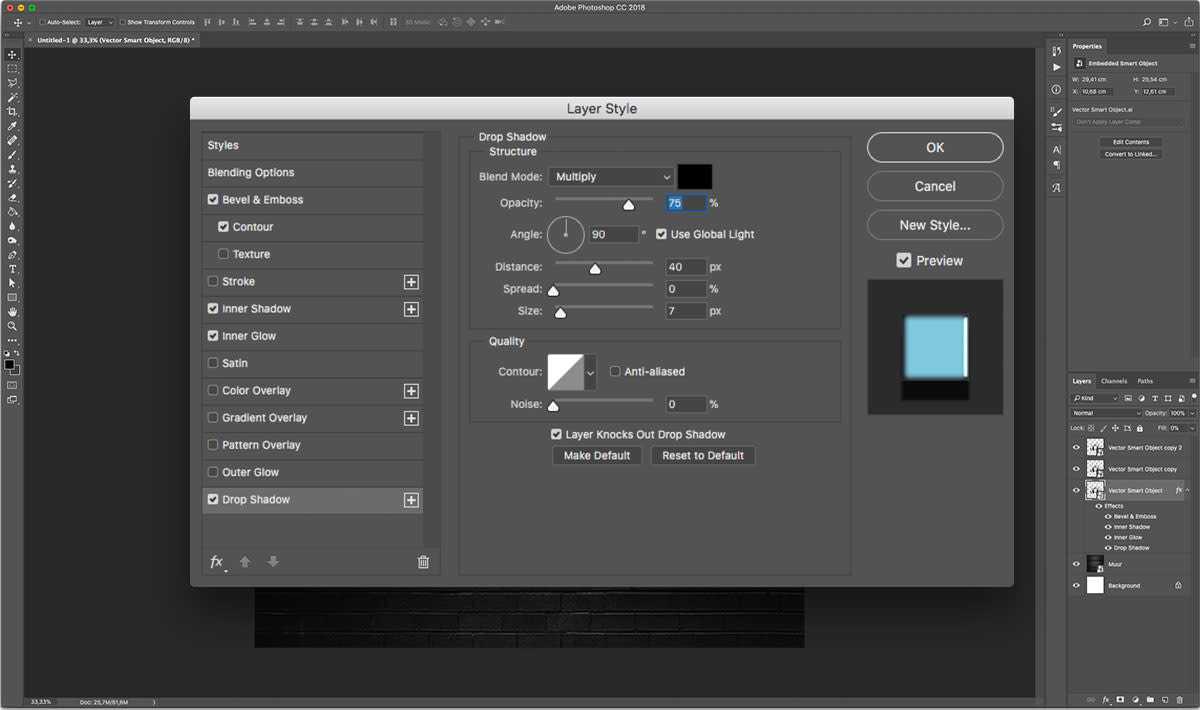
Drop shadow
Distance: 40
Size: 7

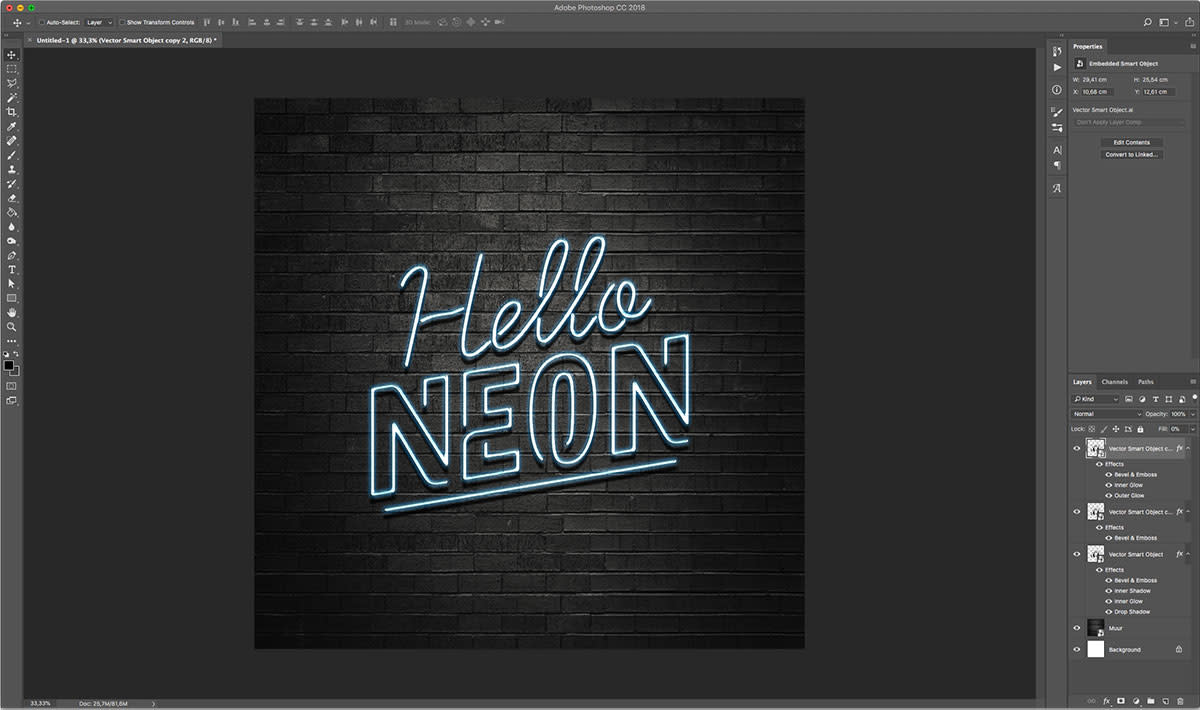
Stap 5
Dubbelklik vervolgens op de volgende laag om deze layer styles aan te passen.
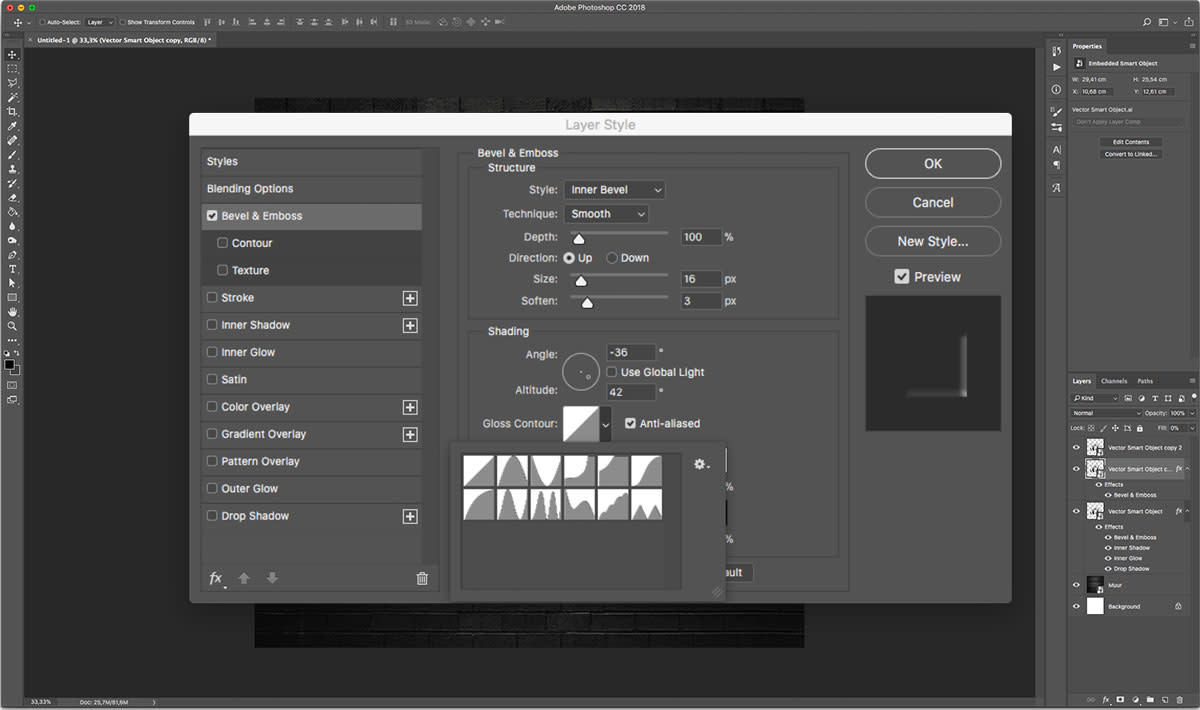
Bevel and Emboss
Style: inner bevel
Size: 16
Vink de box ‘Use global light’ uit
Angle:-36
Altitude: 42
Contour: Cove - Deep
Vink de box ‘Anti-aliased’ aan
Highlight mode: Vivid Light
Shadow mode – opacity: 0%

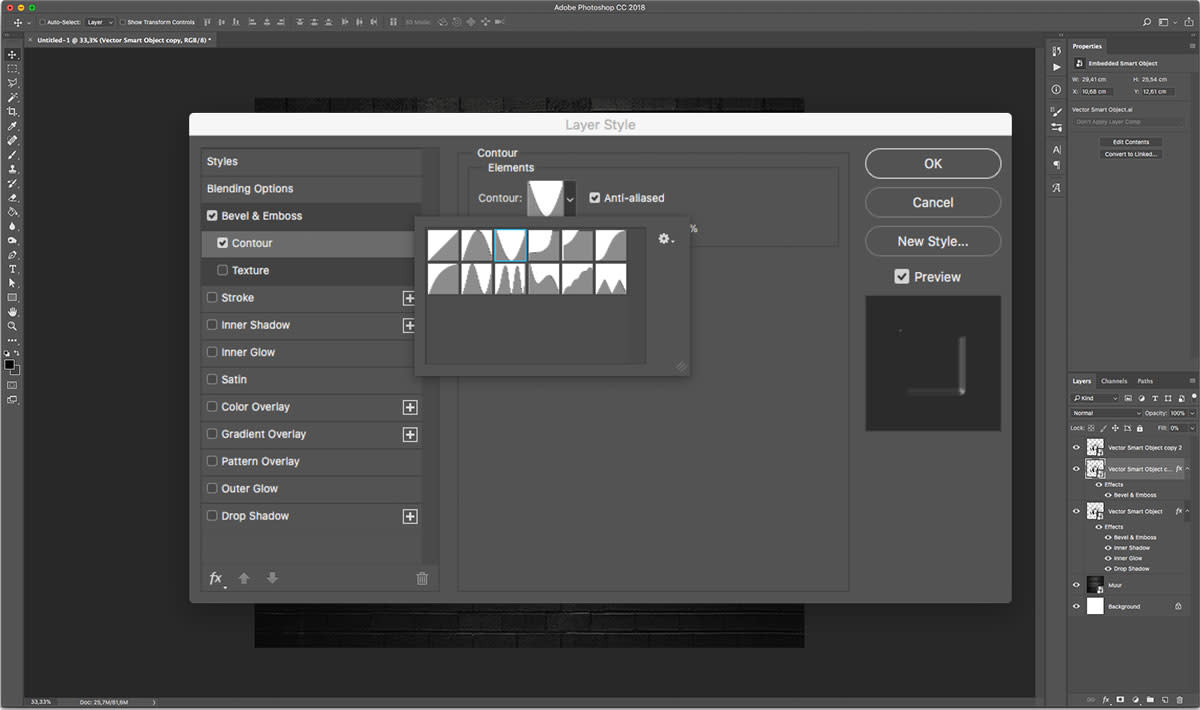
Onder deze Bevel en Emboss vink je opnieuw Contour aan en daar vink je de ‘anti-aliased’ box aan. De contour type stel je in op Cone – Inverted.


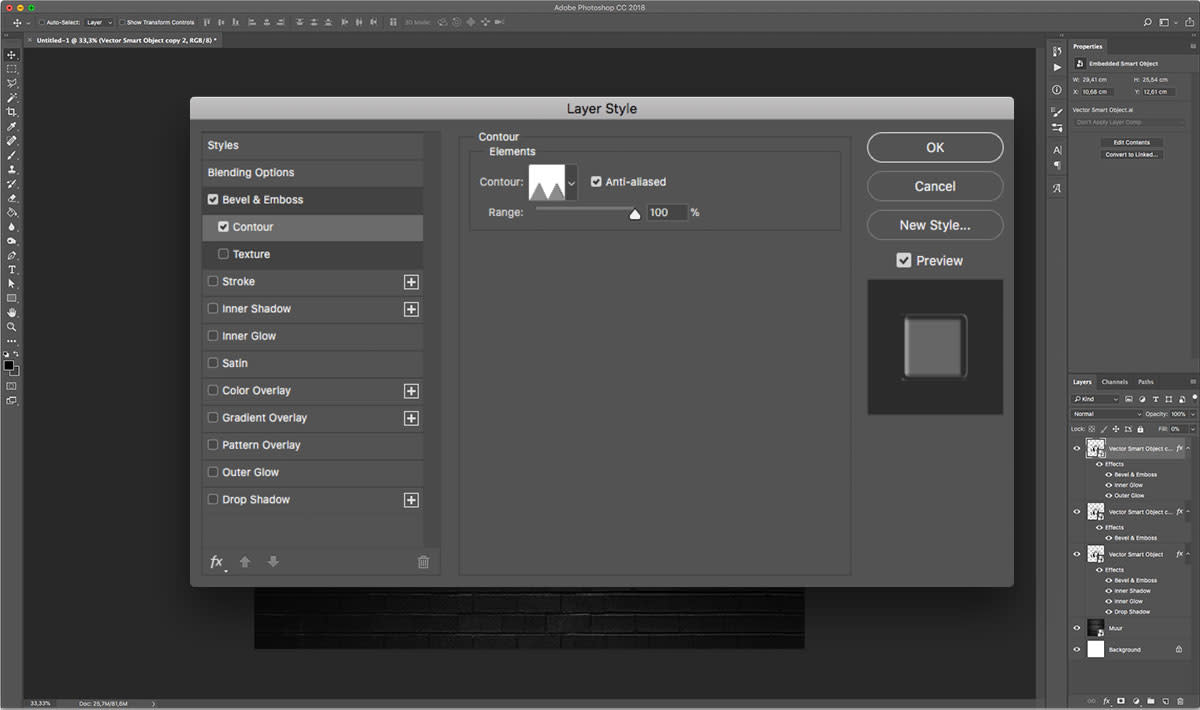
Stap 6
Dubbelklik op de derde en laatste kopie van je laag om deze layer styles aan te passen.
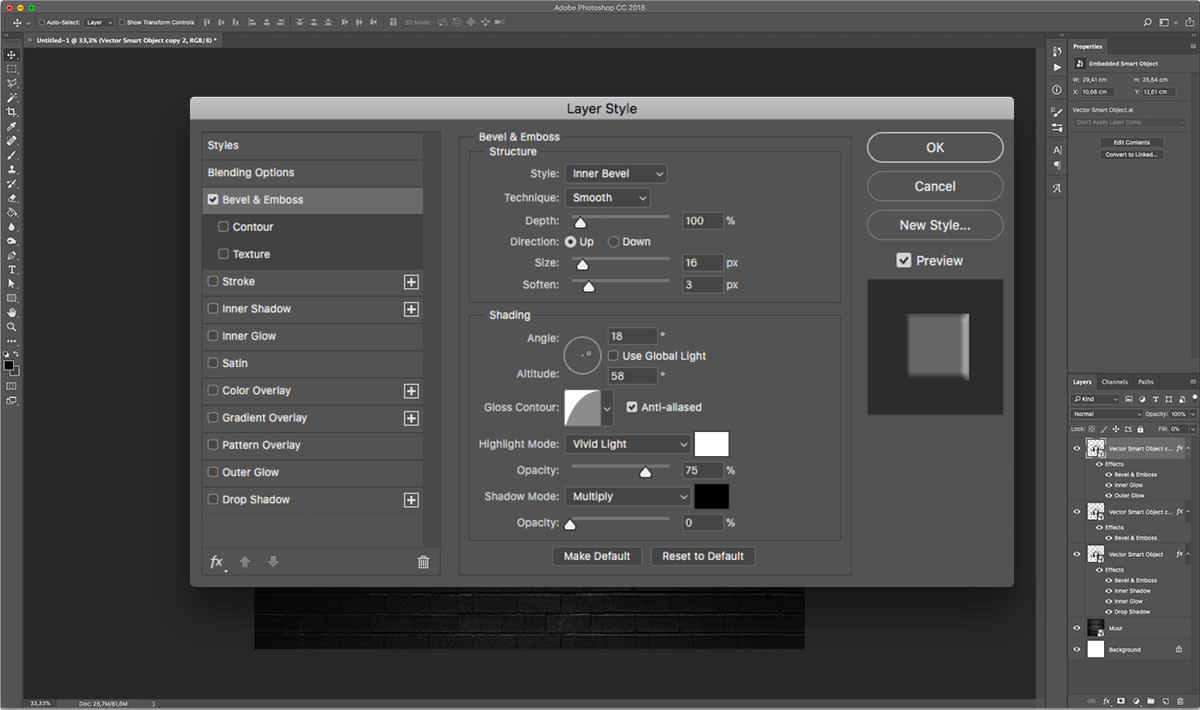
Bevel and Emboss
Style: inner bevel
Size: 16
Vink de box ‘Use global light’ uit
Angle: 18
Altitude: 58
Contour: Half Round
Vink de box ‘Anti-aliased’ aan
Highlight mode: Vivid Light
Shadow mode – opacity: 0%

Onder ‘contour’ vink je opnieuw de ‘anti-aliased’ box aan. De contour type stel je in op Sawtooth.

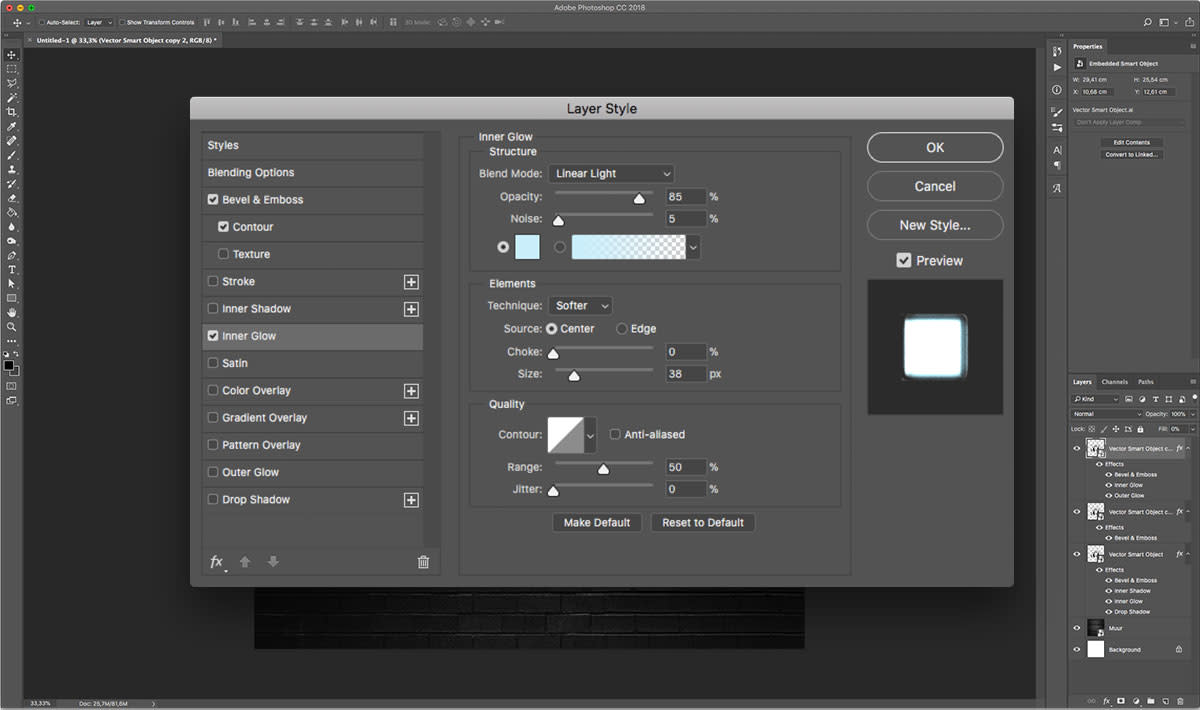
Inner Glow
Blend mode: Linear Light
Noise: 5%
Color: #c9effb (deze is de lichtste kleur tint van de blauwe kleur)
Source: center
Size: 38

Outer Glow
Blend mode: Screen
Opacity: 75%
Color: #1065a0 (de donkerste kleur blauw)
Size: 25

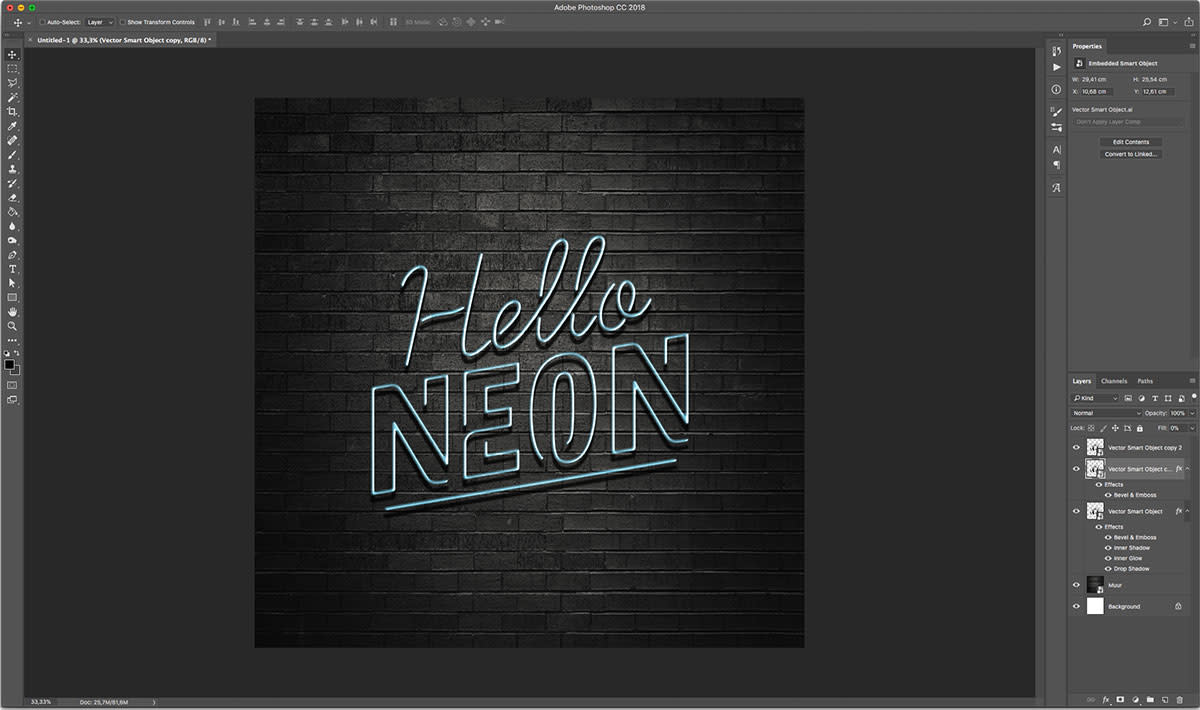
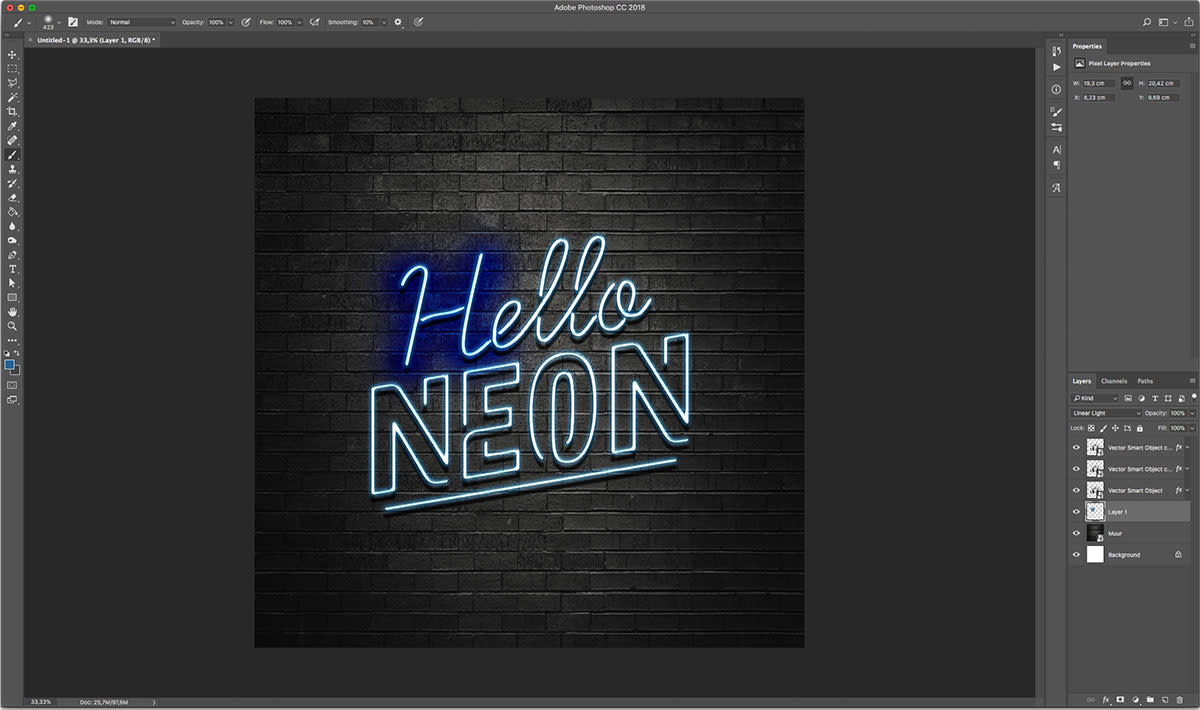
Stap 7
Maak onder deze drie lagen een nieuwe laag aan met de blend mode ‘linear light’ en een opacity van 65%. Gebruik je brush tool om hier de juiste gloed te krijgen. Stel je brushformaat op 450 en de hardheid op 0. Probeer vloeiende bewegingen te maken of ‘stip’ op de neon letters. Noem deze laag voor het gemak ‘gloed’. Tadaa. Je neon tekst is af!


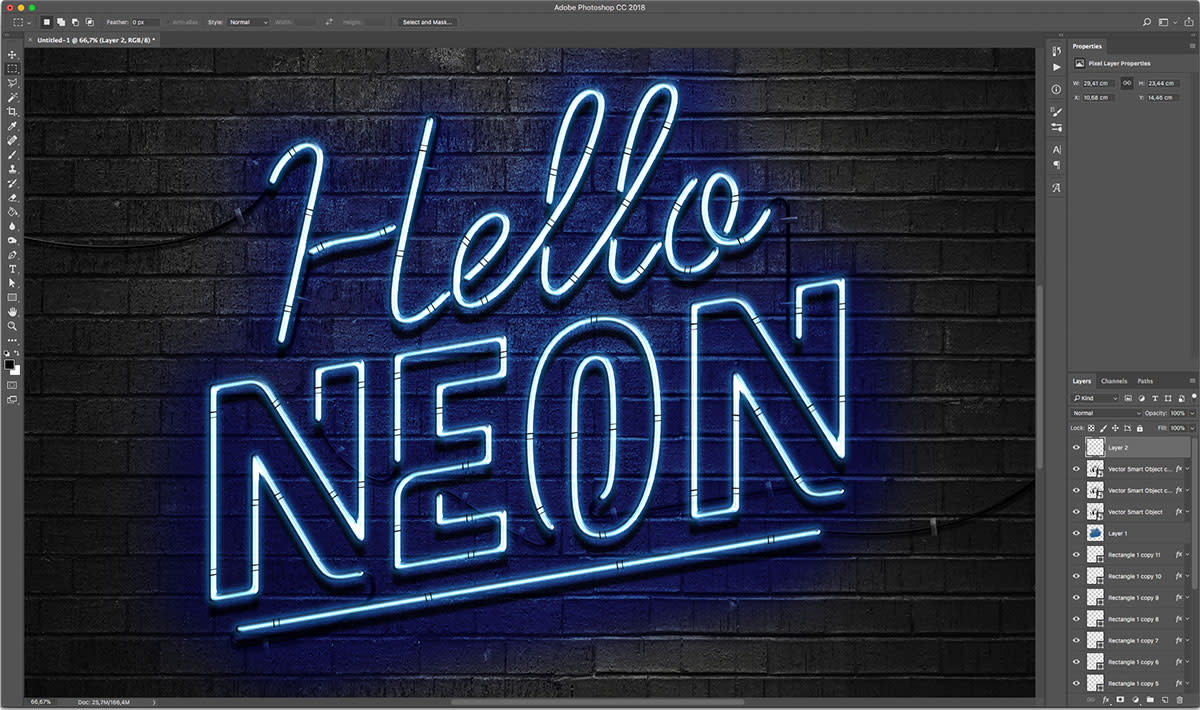
Stap 8
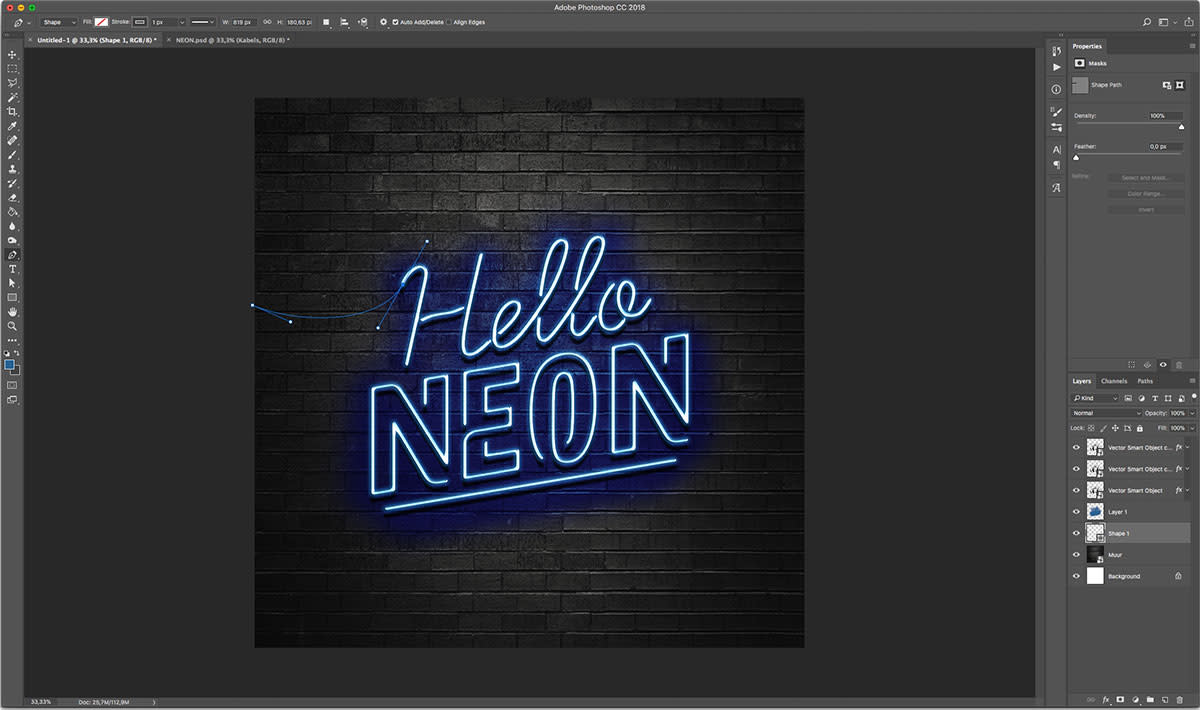
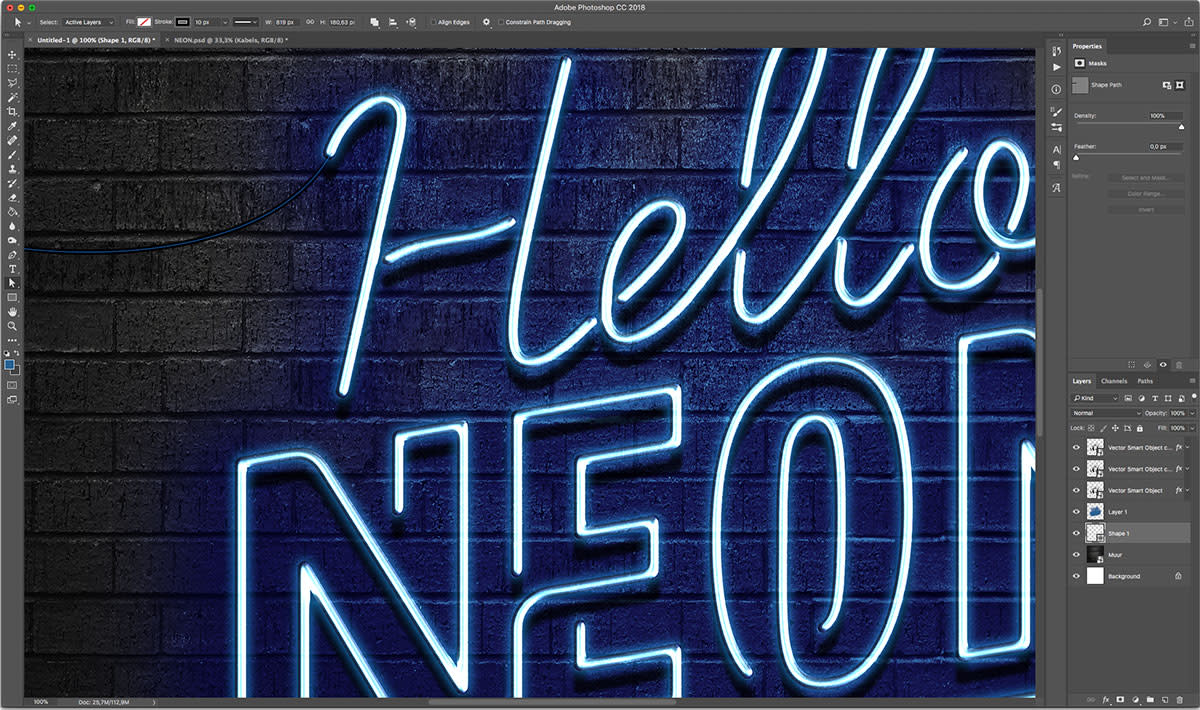
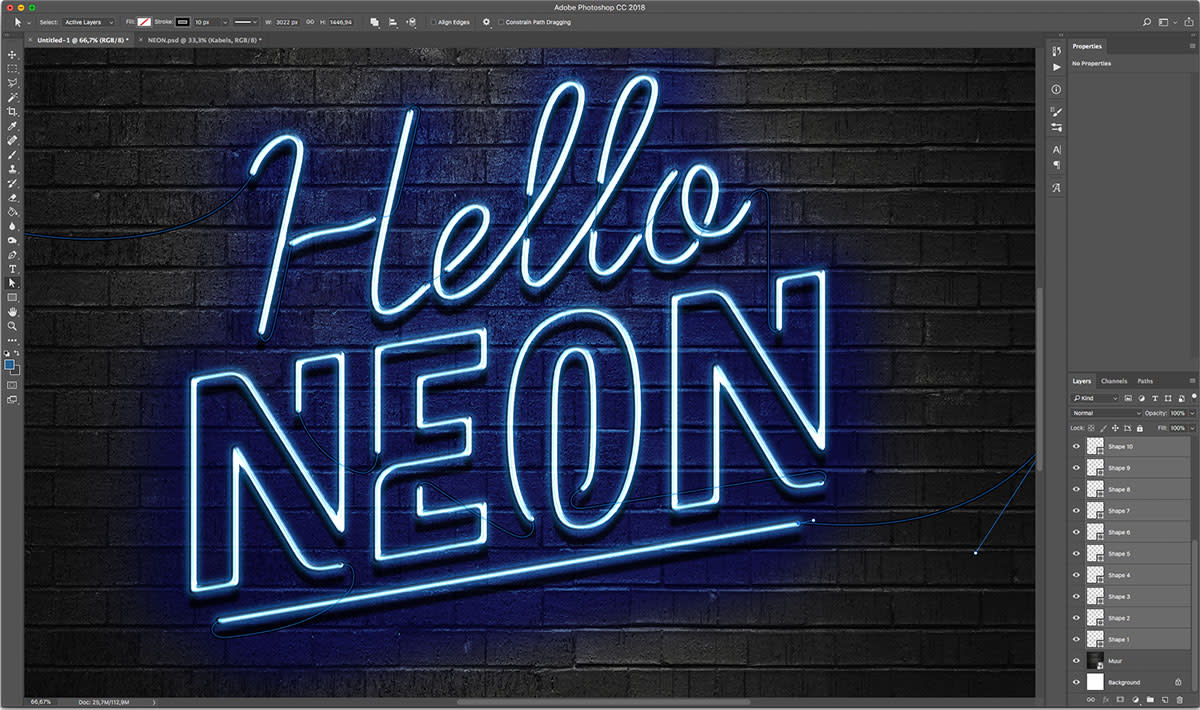
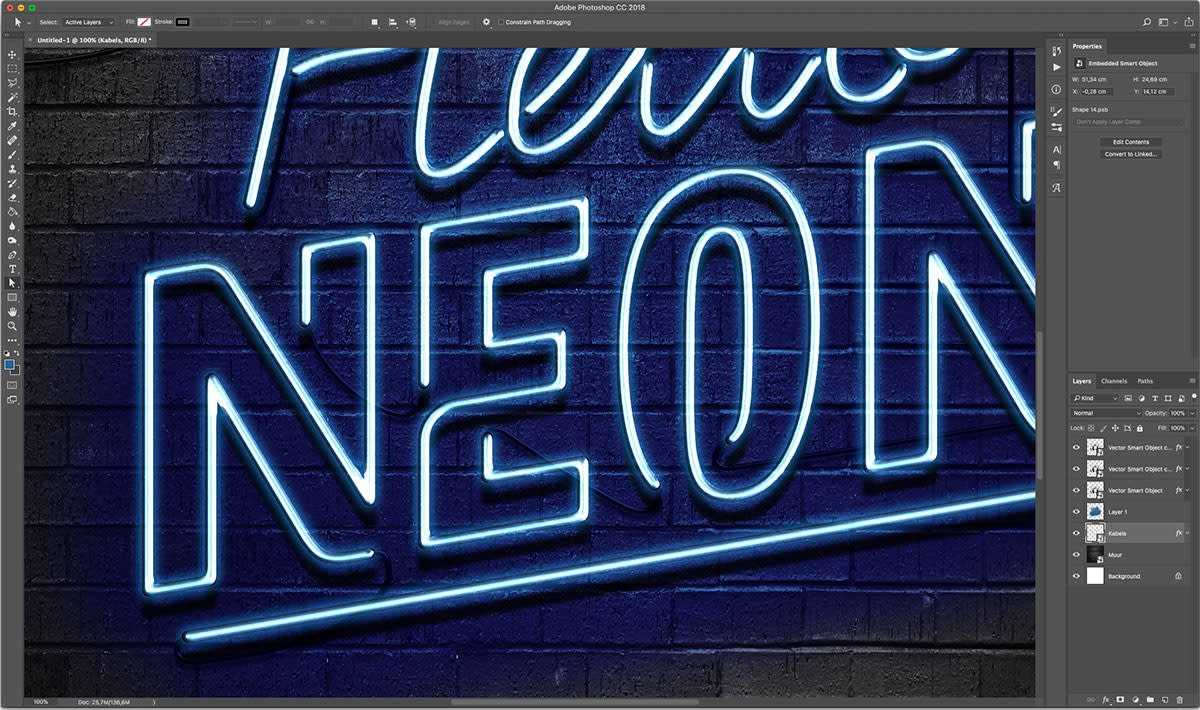
Selecteer je pen tool en zet bovenin je fill op transparant en de stroke op zwart, met een dikte van 10 px. Laat de eerste kabel links vanuit je document inkomen. Verbind nu alle stukjes van de neonvormen aan elkaar door middel van losse path lagen. Om een speels effect te krijgen kunnen deze kabels best losjes hangen. Vervolgens selecteer je al deze lagen en voeg je deze samen tot een smart object. Noem deze laag Kabels.



Stap 9
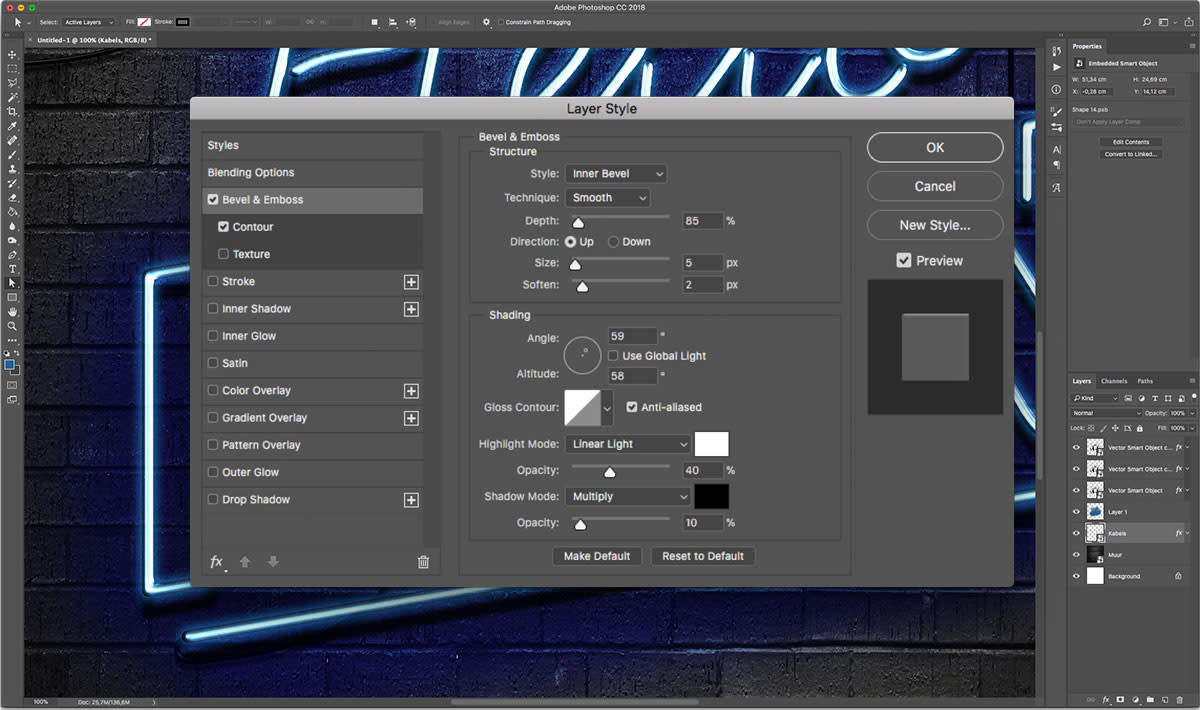
Dubbelklik op de laag ‘kabels’ om je layer style te openen.
Bevel and Emboss
Style: inner bevel Depth: 85% Size: 5 Soften: 2 Vink de box ‘Use global light’ uit Angle: 59 Altitude: 58 Gloss contour: linear Vink de box ‘Anti-aliased’ aan Highlight mode: Linear Light 40% Shadow mode – opacity: 10%
Onder deze bevel en emboss vink je contour aan en daar vink je de ‘anti-aliased’ box aan.
Geef de standaard Linear curve Stel de Range op 50%.


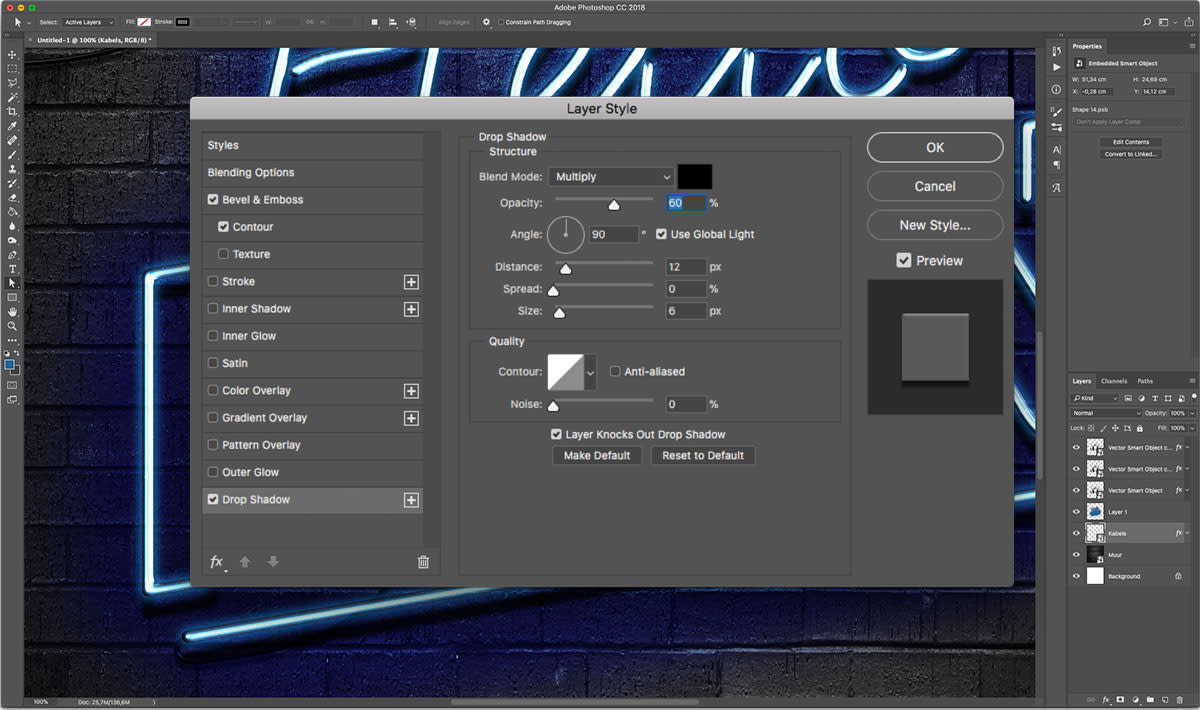
Drop Shadow
Opacity: 60%
Distance: 12
Size: 6

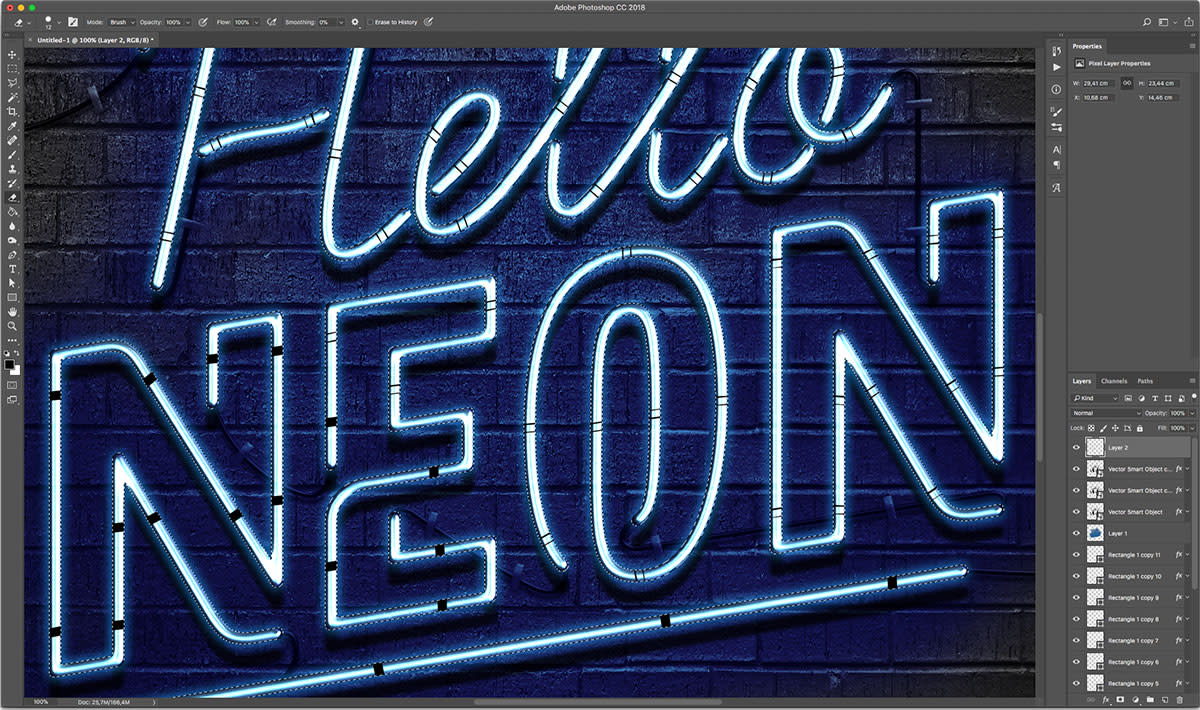
Stap 10
Selecteer de kabels-laag en pak je rectangle tool, klik op je artwork en maak een rechthoek van 15 x 50 pixels. Er verschijnt nu een rechthoek. Zorg dat je de vulling op donkergrijs zet en de stroke op transparant. Dubbelklik op deze laag door naar layer styles te gaan.
Bevel and Emboss
Style: inner bevel
Depth: 85%
Size: 5
Soften: 2
Vink de box ‘Use global light’ uit
Angle: 59
Altitude: 58
Gloss contour: linear
Vink de box ‘Anti-aliased’ aan
Highlight mode: Linear Light 25%
Shadow mode – opacity: 10%

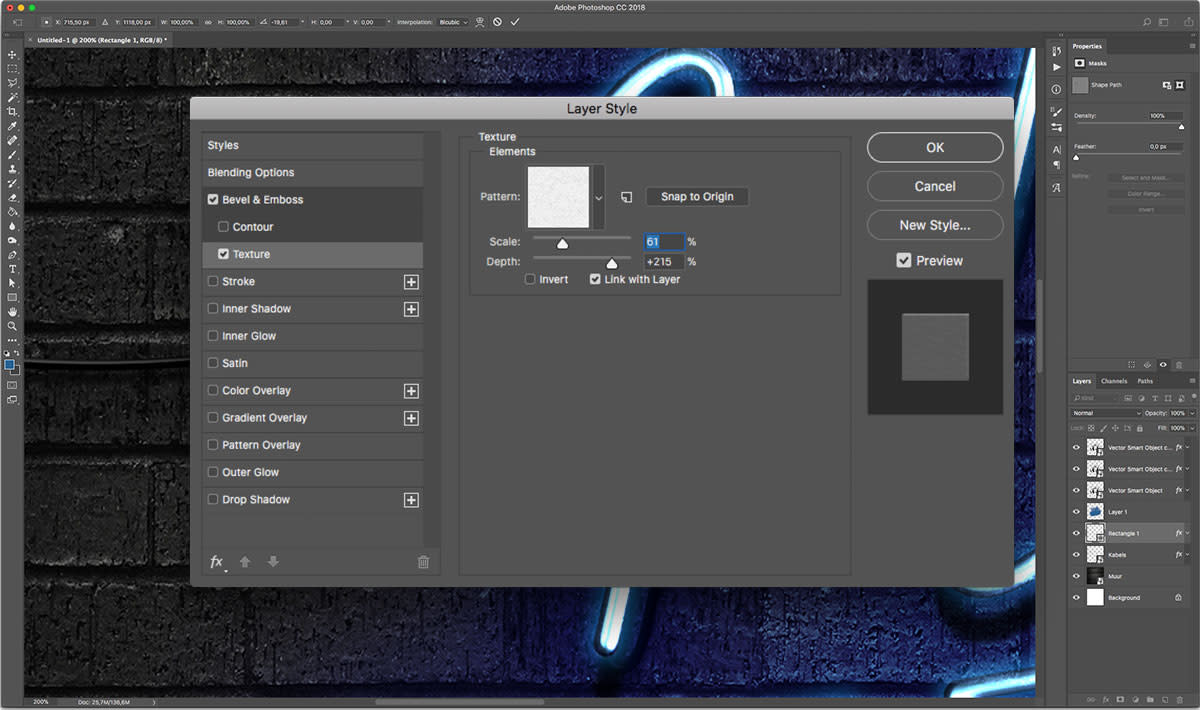
Onder deze Bevel en Emboss vink je Texture aan en daar zet je de standaard Noise in als Pattern. Scale zet je op 60% en Depth op +215%.
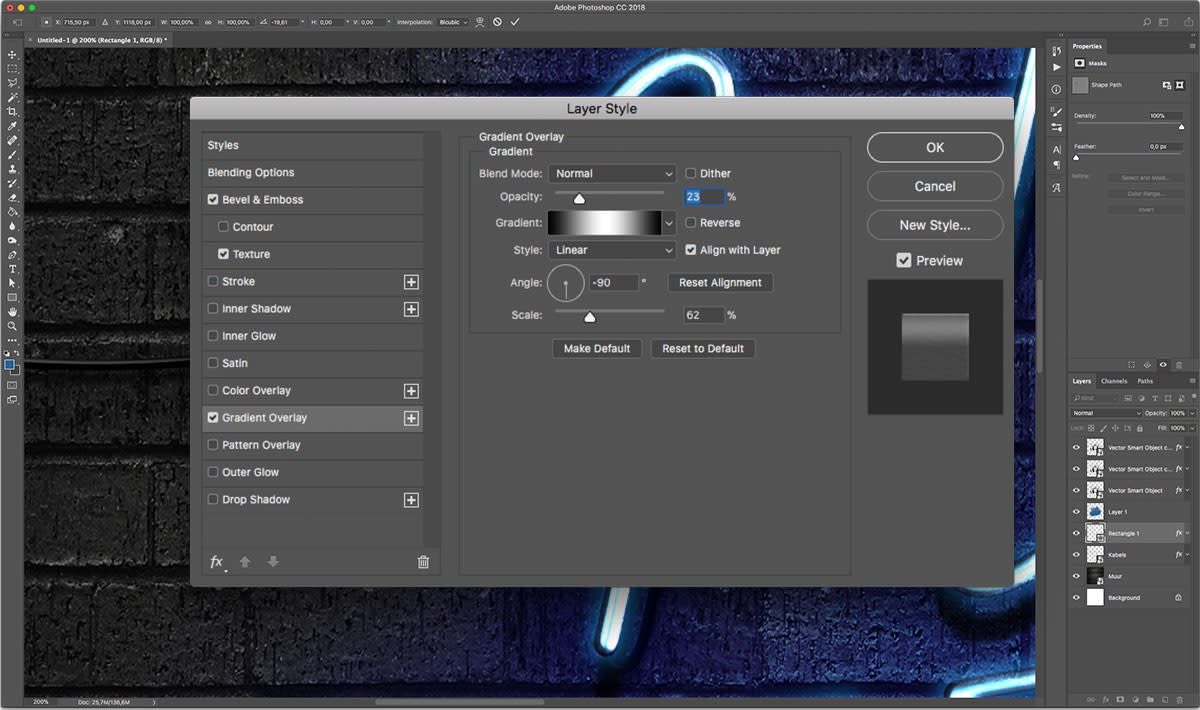
Gradient Overlay
Opacity: 23%
Gradient: zwart wit zwart
Scale: 62 %

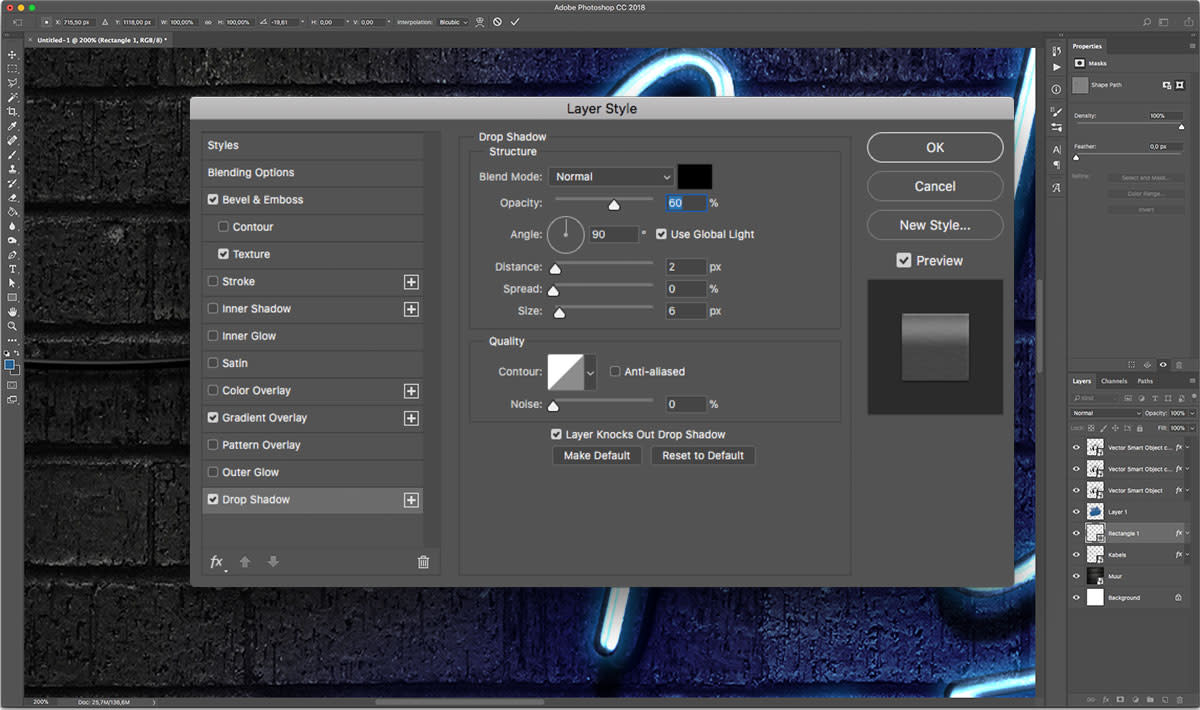
Drop Shadow
Opacity: 60%
Distance: 2
Size: 6

 Deze kabelclip kopieer je vervolgens en plaats je (naar eigen smaak) waar de kabels aan de muur komen.
Deze kabelclip kopieer je vervolgens en plaats je (naar eigen smaak) waar de kabels aan de muur komen.

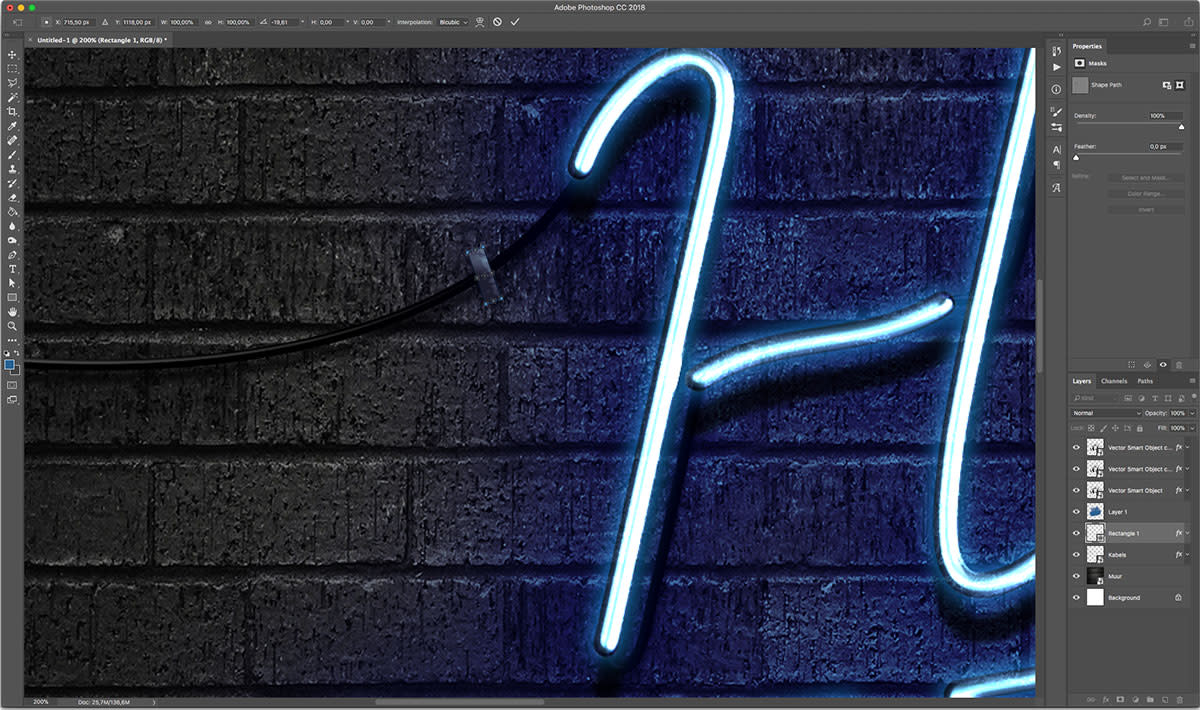
Stap 11
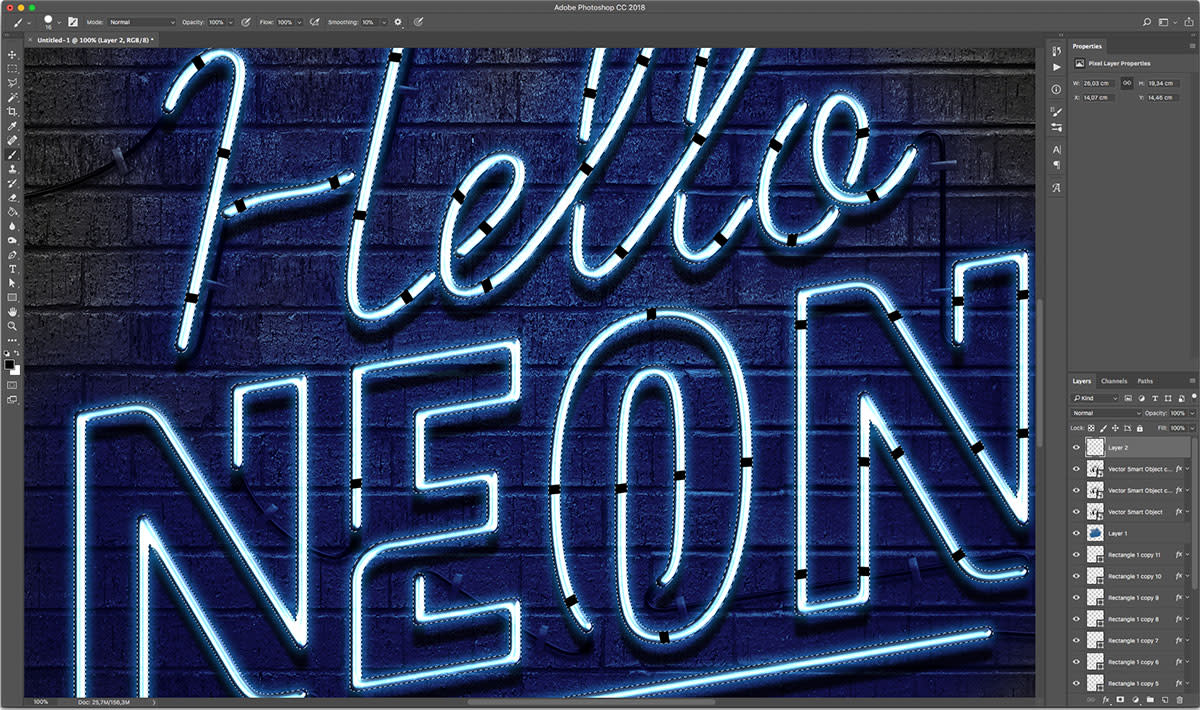
Selecteer de vorm van je bovenste laag door op het plaatje te klikken met ‘cmd’ ingedrukt.
Maak een nieuwe laag aan en selecteer je brush. Size 16, 100% hardness. Veeg met je brush over je neonletters op de plaatsen waar bevestigingspunten kunnen zitten.
 Vervolgens selecteer je je gummetje. Zet het formaat op 14, 100% harness. Veeg nu exact tussen de zwarte vegen zodat het lijkt dat er kleine ijzerdraadjes de neonletters vasthouden.
Vervolgens selecteer je je gummetje. Zet het formaat op 14, 100% harness. Veeg nu exact tussen de zwarte vegen zodat het lijkt dat er kleine ijzerdraadjes de neonletters vasthouden.


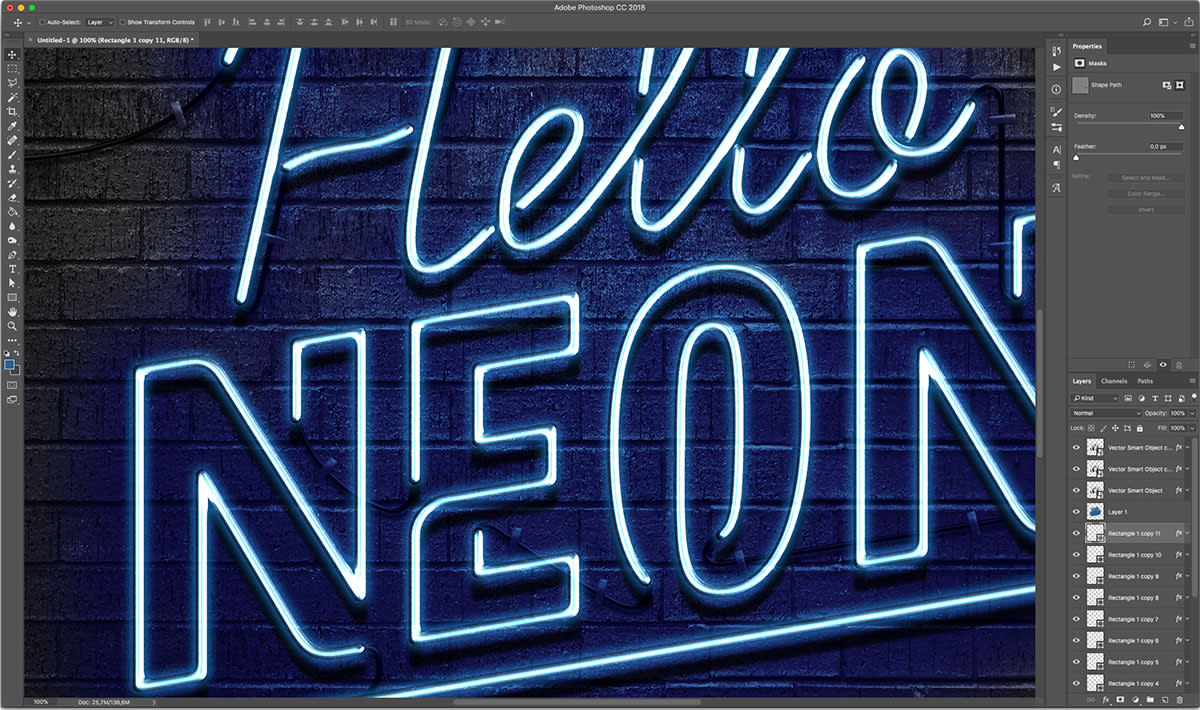
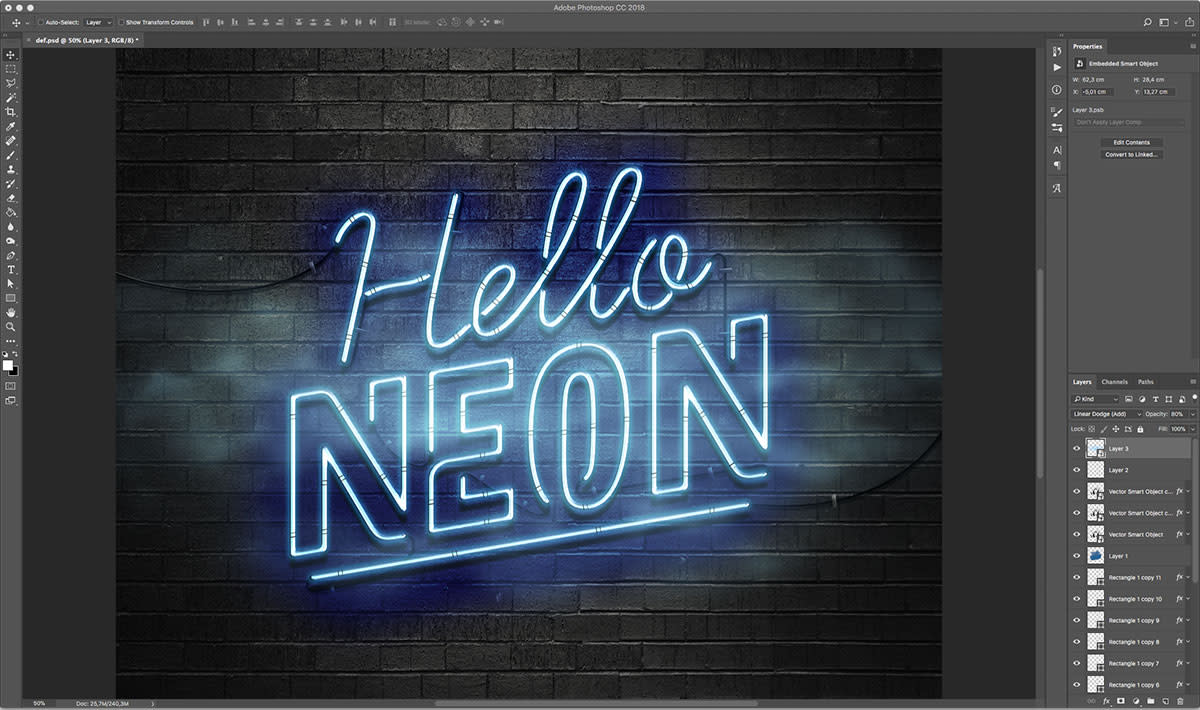
Stap 12
Plaats een zelfgemaakte wolk (die je hebt geleerd te maken in week 31) met de kleurtint van je neonsign als extra laag er bovenop. Stel de blendmode van deze laag op Linear Dodge (Add) en opacity op 80% om een wat extra realistisch neoneffect te krijgen.
 Voila, je bent klaar!
Steel nu de show met je eigen gn. Je kunt verschillende teksten en onderdelen een andere kleur geven voor een speelser resultaat,zoals m’n onderstaande instagram post. Kies dan een andere kleur in stap 4, 5 en 6. We zijn stiekem best benieuwd of het je gelukt is om een mooi resultaat te maken. Deel je deze met ons? Lijkt ons leuk!
Voila, je bent klaar!
Steel nu de show met je eigen gn. Je kunt verschillende teksten en onderdelen een andere kleur geven voor een speelser resultaat,zoals m’n onderstaande instagram post. Kies dan een andere kleur in stap 4, 5 en 6. We zijn stiekem best benieuwd of het je gelukt is om een mooi resultaat te maken. Deel je deze met ons? Lijkt ons leuk!