
#Freebiefriyay: vectorschaduweffecten in Illustrator
woensdag 31 januari 2018Schaduweffecten zijn cruciaal voor het tot leven wekken van je ontwerp. Zelfs in het platste design vind je vaak nog subtiele schaduweffectjes. Wij zijn met zijn allen wel een keer klaar met de standaard drop-shadows in Photoshop! Daarom hebben we deze week de leukste methodes om de schaduw in je ontwerp naar je hand te zetten. En ze zijn nog schaalbaar ook!
Het font
Je kunt je eigen font of logo kiezen, maar houd er rekening mee dat deze schaduweffecten het best werken met dikkere letters. Ik gebruik het gratis font Norwester. Die is geschikt omdat het een mooie dikke letter is. De tracking van het woord staat op 100 om ruimte te maken voor de schaduweffecten.
Standaard schaduweffect in Illustrator
Het eerste schaduweffect in Illustrator is het meest voor de hand liggende schaduweffect. Je hebt het vast al een keer gebruikt. De mogelijkheden zijn beperkt, maar je voorziet je koptekst of logo wel op een snelle en handige manier van een eenvoudige slagschaduw.
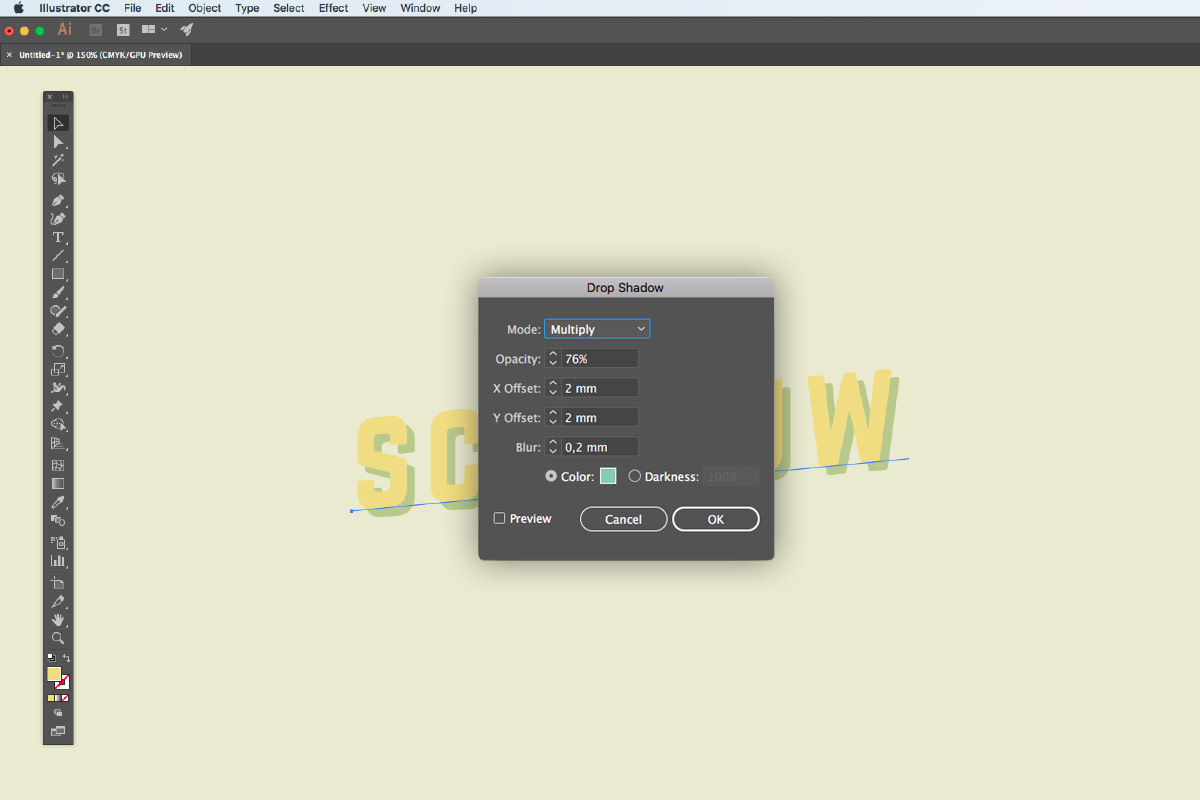
Selecteer je tekst of vorm, klik erop met de selection tool (V). Via Effect > Stylize > Drop Shadow kom je in het menu om een slagschaduw te maken. Ik zet ‘preview’ altijd aan zodat ik gelijk resultaat zie wanneer ik iets aanpas.

Met de X en de Y-offset bepaal je hoever de schaduw naar links en naar rechts geplaatst wordt. Met ‘de blur’ bepaal je vervolgens de vaagheid van je schaduw. Ik kies voor een harde schaduw, maar voeg alsnog een heel klein beetje ‘blur’ toe om het scherpe randje eraf te halen.
Handmatig schaduw maken
De volgende methode biedt je veel meer mogelijkheden om de slagschaduw naar eigen hand te zetten. In dit voorbeeld laat ik zien hoe je zelf een patroontje toevoegt aan je slagschaduw. Kopieer de tekst of vorm door te slepen, terwijl je ALT inhoudt of kopieer en plak met cmd+C, cmd+V.
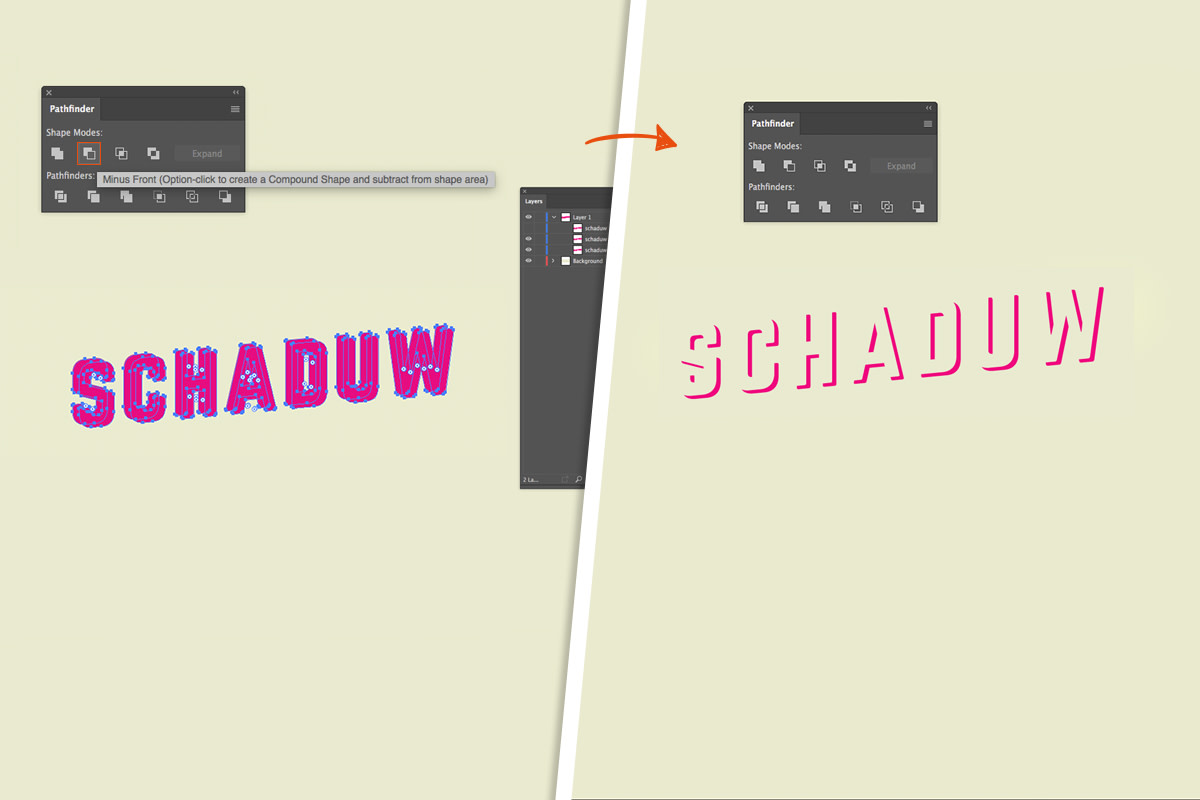
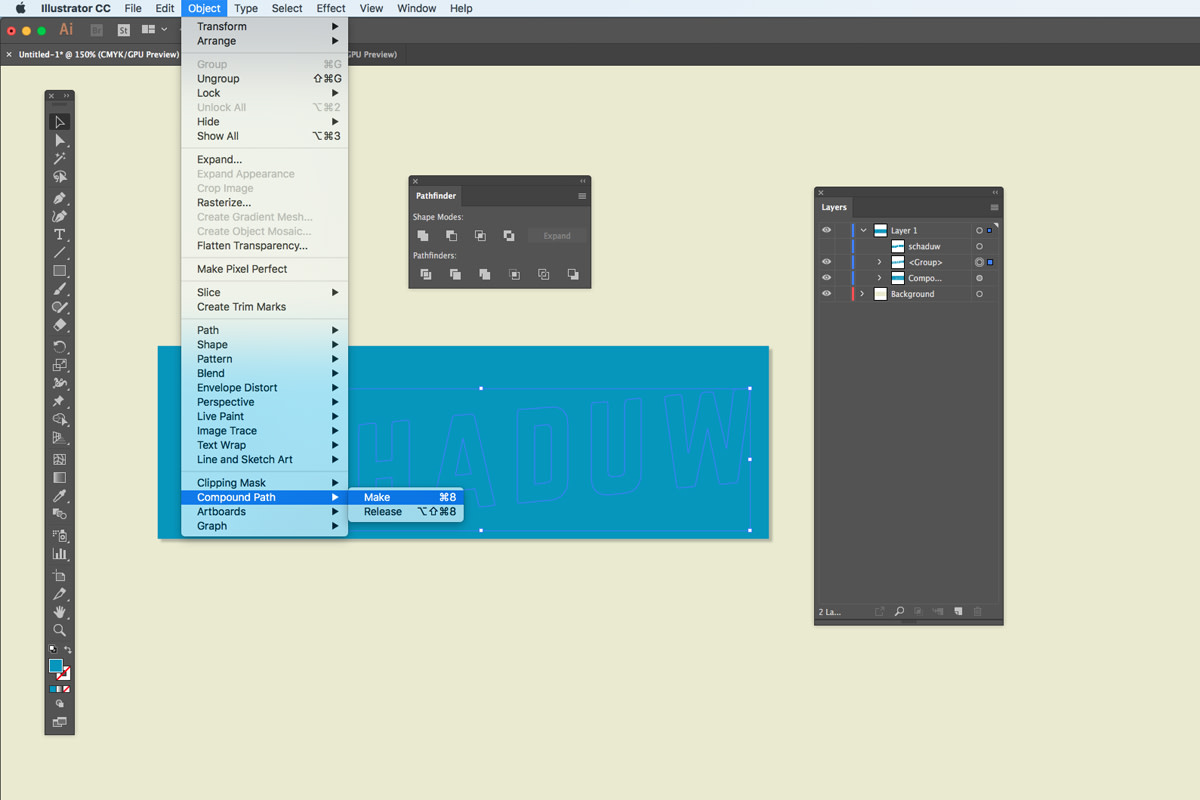
Plaats nu de kopie achter het origineel via het lagen palet of met cmd+[. Weet je zeker dat je tekst zo goed is? Maak er dan outlines van met cmd+shift+O. Je tekst is nu omgezet naar bewerkbare paden. Ik wil eerst een witte rand tussen de tekst en schaduw dus ik kopieer de schaduw nog een keer en plaats deze op de plek waar ik de witte rand wil. Nu selecteer ik beide paden en gebruik de pathfinder tool om de front shape weg te halen. Klik, terwijl je de alt-toets inhoudt, op ‘minus front’. Door de alt-toets in te houden wordt er automatisch een compound path van gemaakt.

Wil je nu nog iets aanpassen? De kleur bijvoorbeeld? Werk in de compound path: dubbelklik op je schaduw om het te openen.
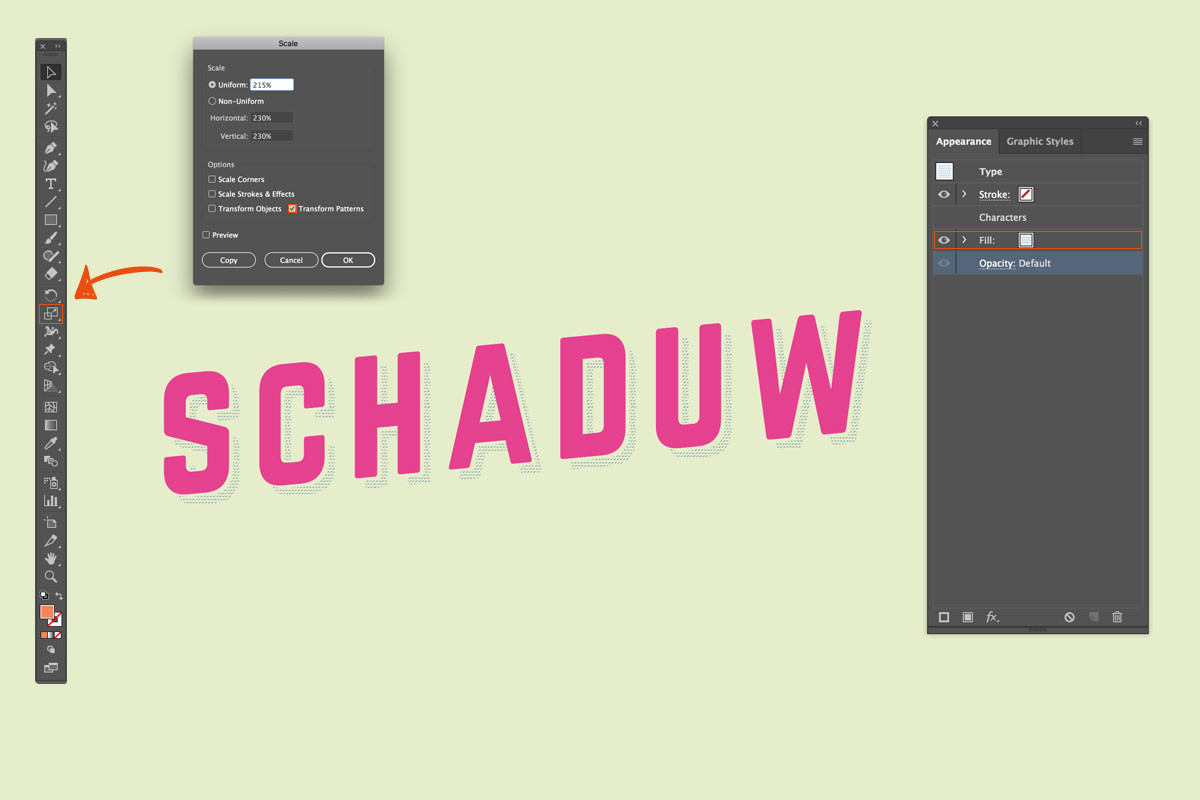
Selecteer de schaduwlaag en klik op een nieuwe “fill” in het appearance-palet. Je kunt de huidige “fill” ook aanpassen. Selecteer een pattern uit het menu. Ik kies een eigen pattern. Als je deze nog wil wijzigen kan dat via het pattern-options-menu. Ik heb mijn pattern flink geschaald met de scale-tool.

Innershadow
Om een innershadow te maken in Illustrator kun je helaas niet simpel een innershadow effect gebruiken zoals in photoshop. Gelukkig is er een makkelijke workaround. Je kunt eventueel het innerglow effect gebruiken maar dan heb je weinig controle over de positie van de innershadow. Daarom doe ik liever het volgende.
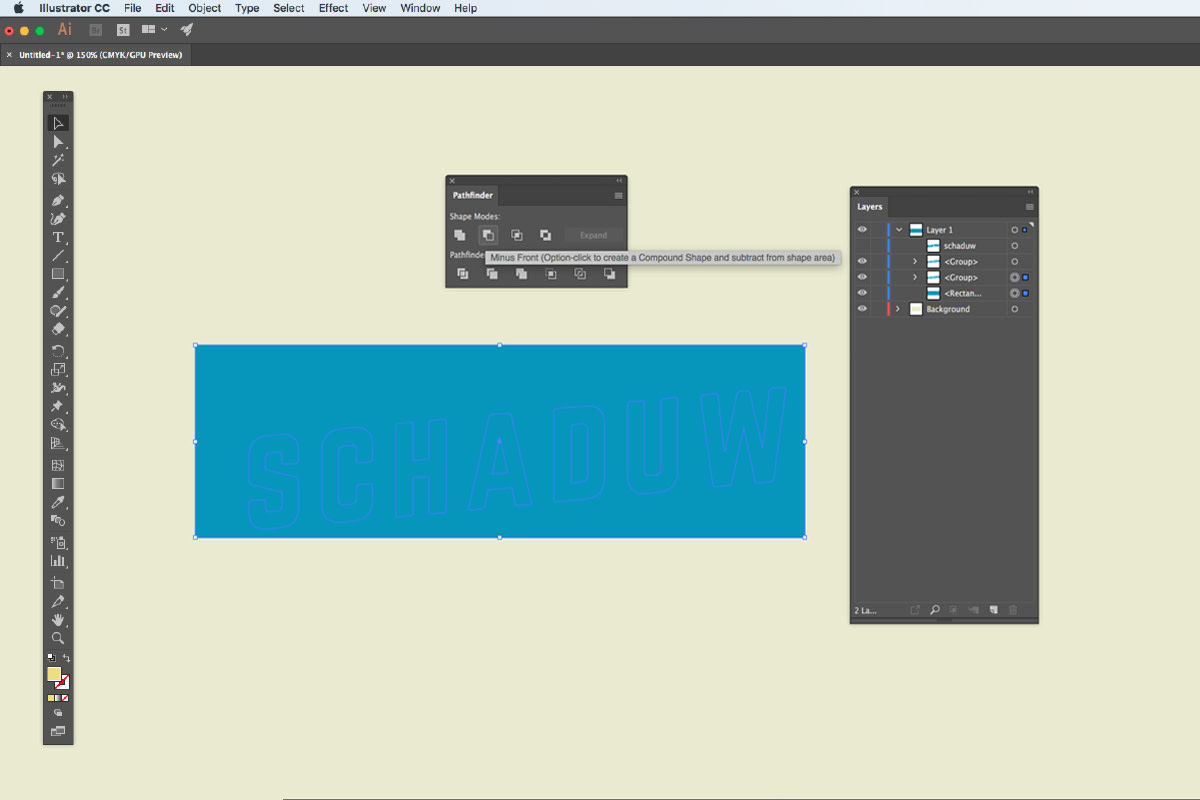
Ik kopieer mijn tekstlaag twee keer en maak er outlines van met cmd+shift+o. Vervolgens teken ik een rectangle waarmee ik de woorden bedek. Ik plaats de rectangle onder de gekopieerde lagen.

Voor nu zet ik de zichtbaarheid van de bovenste twee lagen uit, en selecteer de derde en de vierde laag. Dus één kopie van het woord en de rectangle. In de pathfinder klik ik op minus front. Nu zie je het woord geknipt uit de rectangle. Aan de rectangle voeg ik nu een dropshadow effect toe via Effect> Stylize> Dropshadow.

Zet de zichtbaarheid van de tweede kopie weer aan en maak een compound-path van deze laag. Vervolgens selecteer je deze compound-path én de laag met de schaduw eronder, en maak je een clipping path.Tot slot zet je de bovenste tekstlaag weer aan en plaats je hem onder je schaduwlaag. Et voila… een schaalbare innershadow.

Lange schaduw
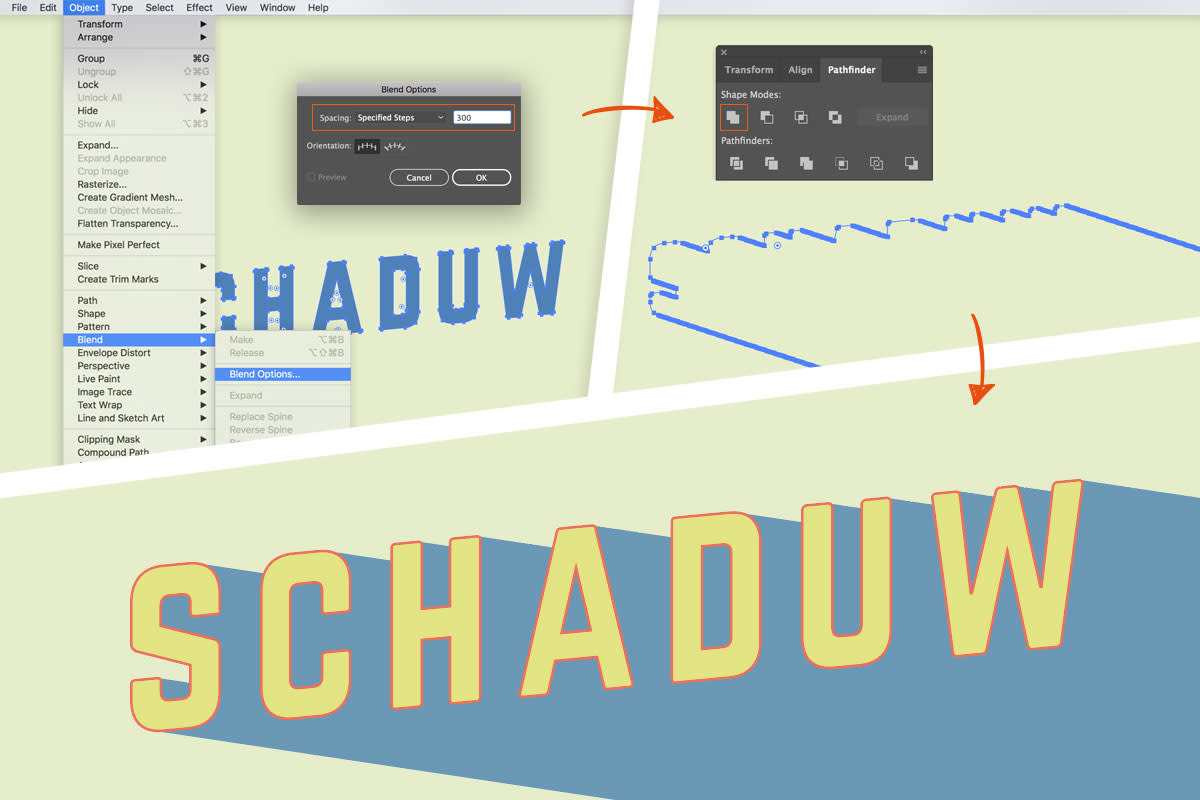
Voor het volgende effect selecteer je weer de tekst. Kopieer deze naar een nieuwe laag en kopieer hem nog twee keer met cmd+C, cmd+V. Je hebt nu drie sublagen. Selecteer de onderste twee lagen en maak hier outlines van met cmd+shift+O. De onderste laag plaats je op de plek waar je wil dat de schaduw eindigt. De middelste laag positioneer je precies achter de bovenste laag. Selecteer nu beide lagen en ga naar Object > Blend > Blend options.

De space-settings zet ik op ‘specified steps’. Door 300 stappen in te voeren maak ik 300 nieuwe vormen aan, die in dit geval vloeiend in elkaar overlopen. Afhankelijk van de afstand heb je er meer, of minder nodig. Klik nu op ok. De settings staan nu goed maar de blend moet nog gemaakt worden. Daarvoor ga je weer naar Object > Blend > Make of gebruik CMD+ALT+B. Tussen de twee vormen zijn nou 300 kopieën geplaatst, waardoor het lijkt alsof ze in elkaar overlopen. Met Object > Blend > Expand zorg je ervoor dat het losse, bewerkbare lagen worden. Als je vervolgens met de Pathfinder op ‘Unify’ klikt maak je van alle losse vormen één vorm.
Mocht je er niet helemaal uitkomen kunnen de actions en de graphic-styles in de bijlages je opweg helpen.