
Illustrator: Gradient maken in 5 stappen
maandag 17 februari 2025Een goed ontwerp trekt klanten aan en vertelt je verhaal. Met een gradient voeg je makkelijk kleur en diepte toe aan je merkuitingen. Een gradient is een kleurverloop tussen twee of meer kleuren. In plaats van één enkele kleur te gebruiken, laat een gradient verschillende kleuren in elkaar overlopen. Dit zorgt voor een dynamisch en professioneel effect dat je ontwerp meer diepte en visuele aantrekkingskracht geeft. Gradients worden vaak gebruikt in logo's, achtergronden. Benieuwd hoe je in Illustrator zo'n kleurverloop kunt maken? Lees het in dit blog.

Stap 1: Nieuw document openen
Open Adobe Illustrator en maak een nieuw document aan door te klikken op File > New. Bepaal zelf de afmetingen en resolutie die het beste bij je project passen en klik op Create.

Stap 2: Gradient toepassen
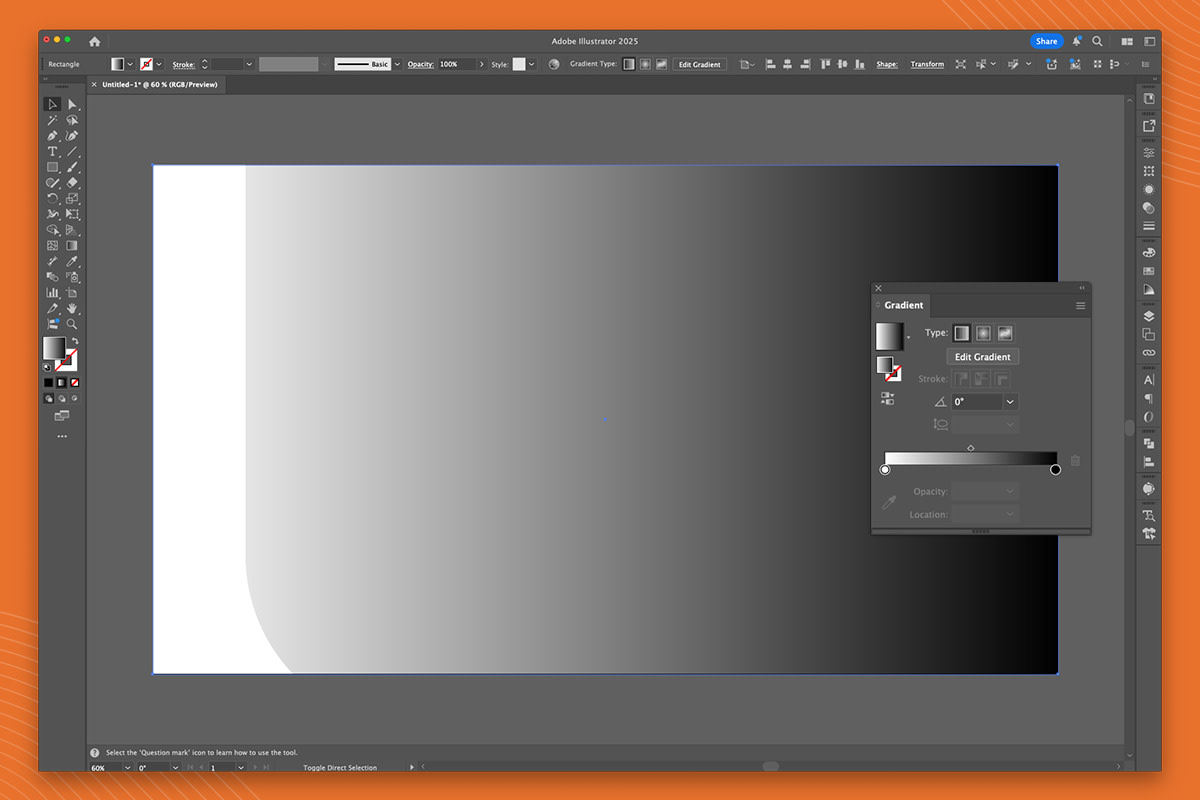
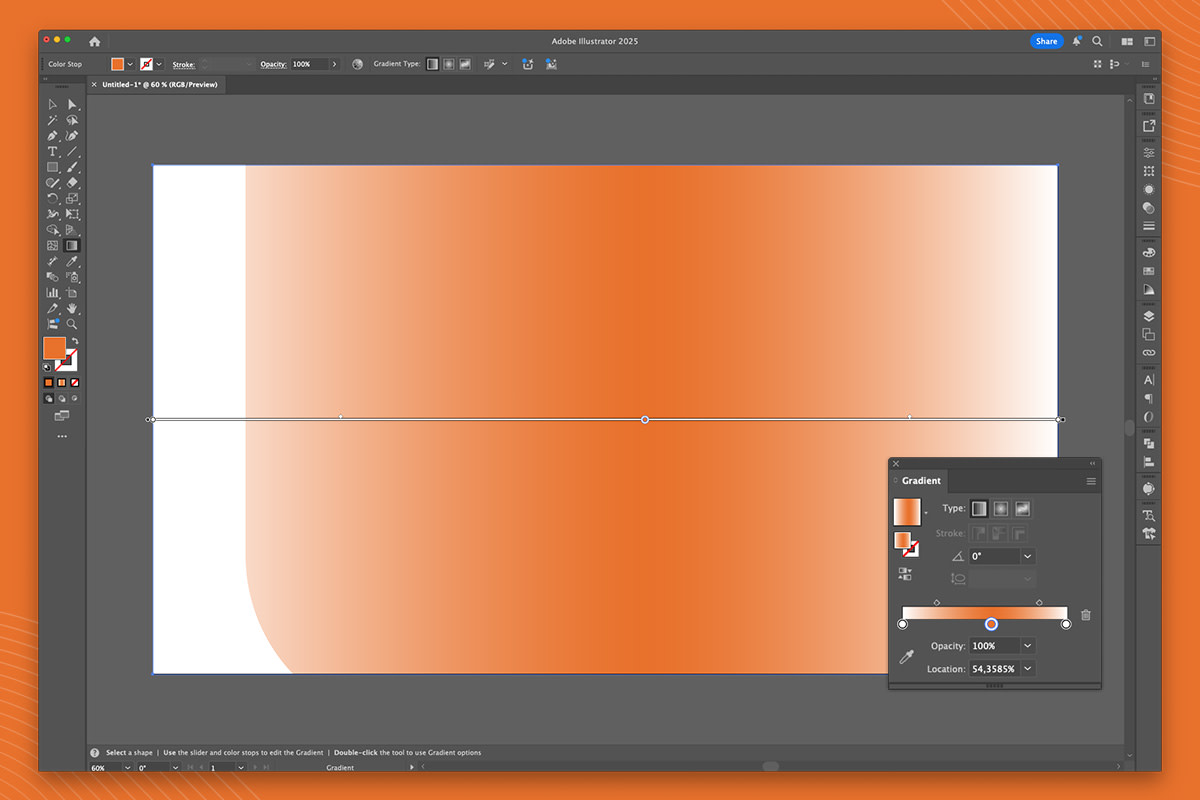
Nu begint het creatieve proces. Selecteer een object of tekst in je ontwerp met de Selection Tool (V) en open het Gradient Panel via Window > Gradient. Eén klik op de standaardgradient en je ziet direct een kleurverloop verschijnen.

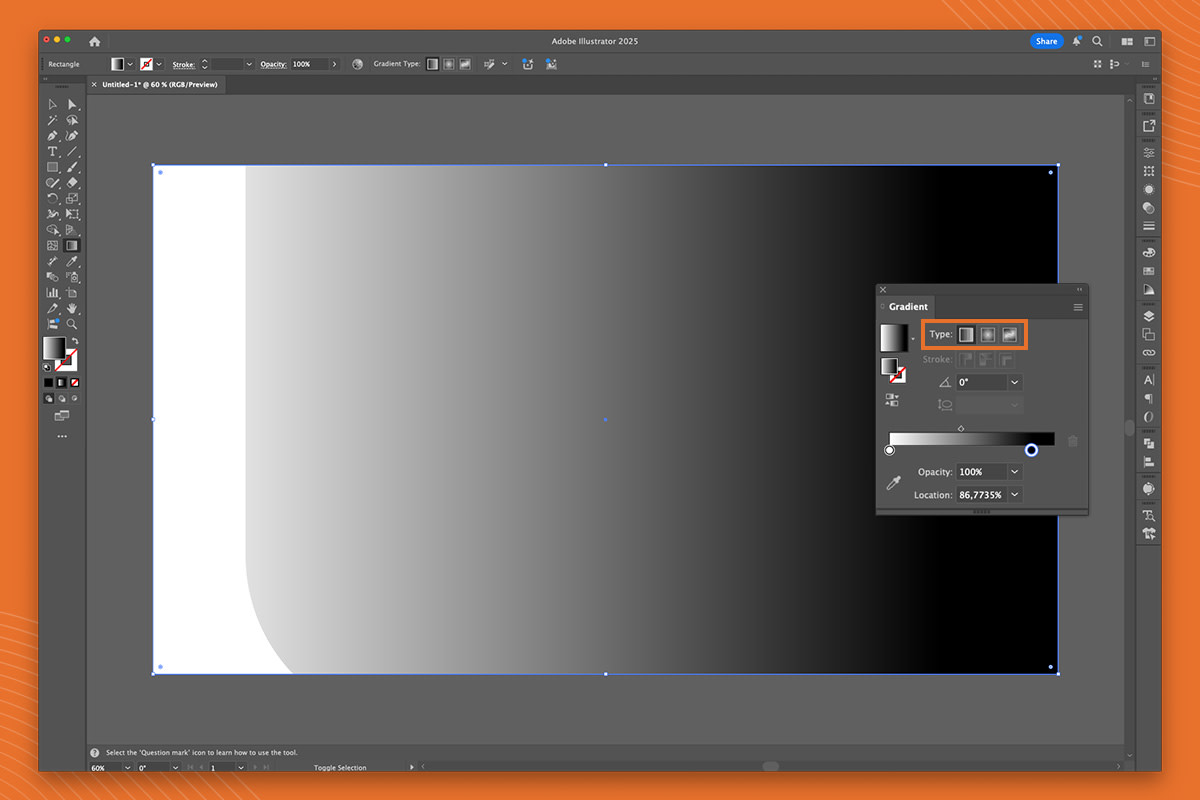
Stap 3: Type gradient kiezen
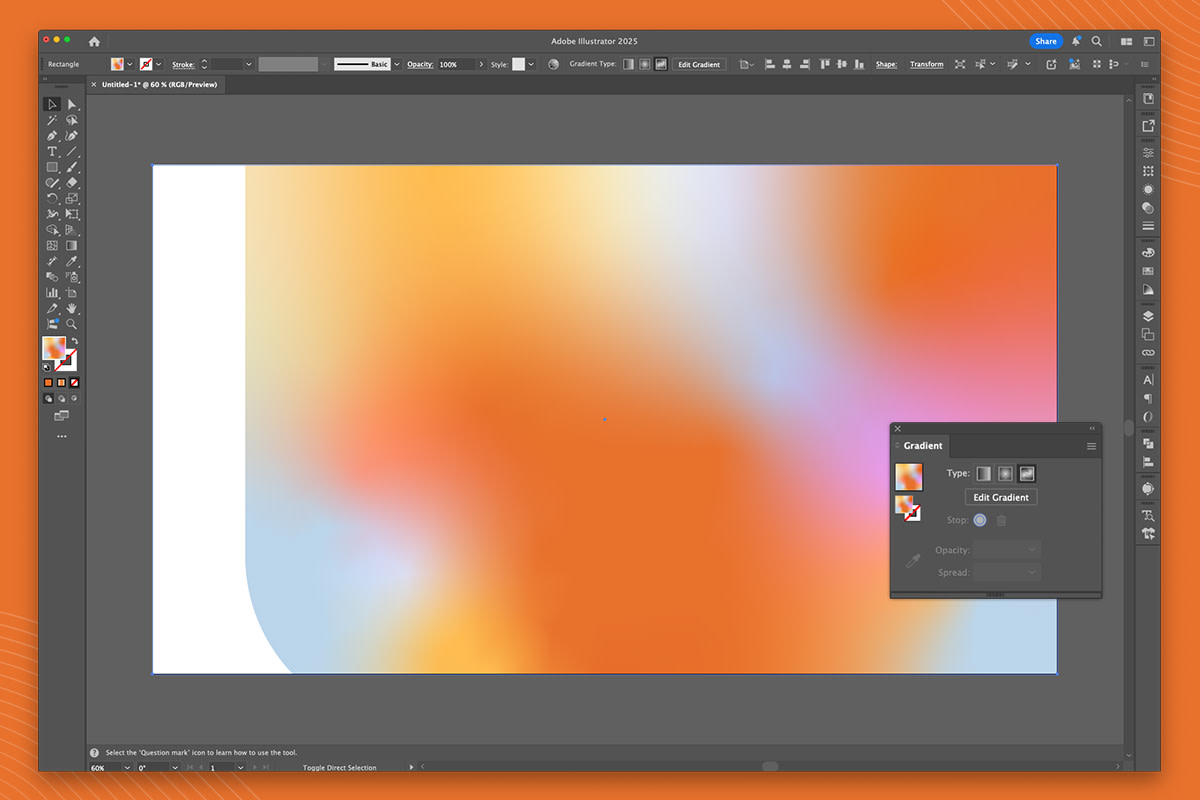
Welk gevoel wil je overbrengen? Een Linear gradient zorgt ervoor dat het kleurverloop in een rechte lijn wordt toegepast. Bij een Radiaal gradient maak je een rond verloop. En met de Vrije vorm gradient kun je spelen met organische verlopen voor een creatieve twist.

Stap 4: Kleuren aanpassen
Laat je merk zien door kleuren aan te passen. Kies bijvoorbeeld voor de kleuren uit je huisstijl. Klik op de kleurstops onder de gradientbalk en kies je huisstijlkleuren met de Color Picker. Voeg extra kleurstops toe voor complexere verlopen of verwijder ze om het eenvoudig te houden.

Stap 5: Gradient verfijnen
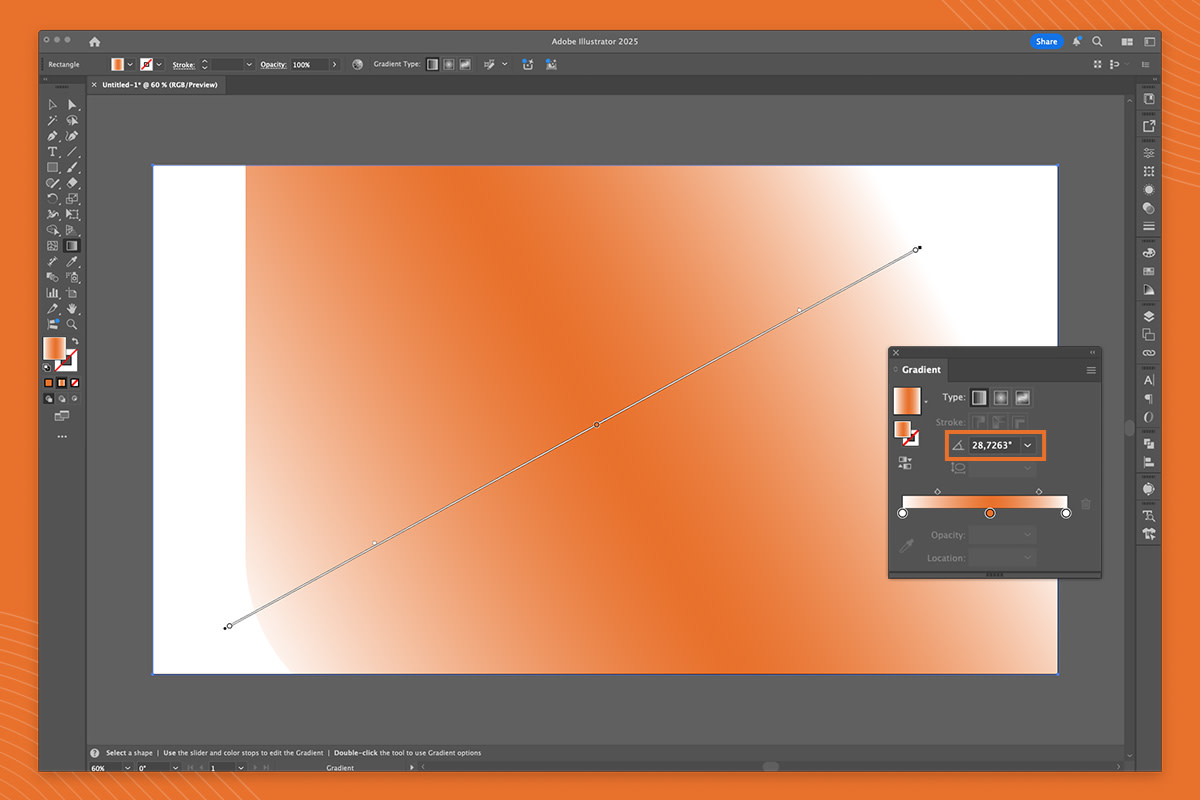
Wil je iets speciaals? Dat kan ook in Illustrator Pas de Angle aan om de richting van je gradient te veranderen. Of gebruik de Gradient Tool (G) om de overgang precies goed te krijgen door over je object te slepen.

Extra tip: Opvulopties combineren
Wil je echt opvallen? Combineer meerdere gradients door objecten te dupliceren en transparanties te gebruiken. Zo maak je unieke kleurverlopen die meteen de aandacht trekken.
Met deze stappen breng je je ontwerpen naar een hoger niveau. Ga aan de slag, wees creatief en laat je verhaal zien. Gebruik het ontwerp daarna in ons drukwerk.